1. 添加链接后文本变色

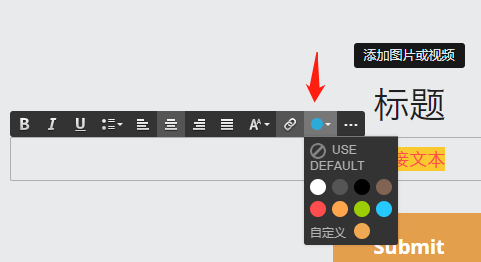
可以通过文本工具栏来更改链接颜色:

2. 添加链接后文本有下划线,部分文本变色
比如模板“书店”。

可以通过文本工具栏来更改链接颜色:

若需要移除下划线,可以在将以下代码放在网站编辑器 > 设置 > 显示高级选项 > 页眉代码:
<style>
a{text-decoration: none !important;}
</style>
保存网站后,等几分钟就可以在上线网站查看效果(编辑器中无法查看代码的效果):

3. 给链接文本添加下划线浮动样式
将以下代码放在网站编辑器 > 设置 > 显示高级选项 > 页眉代码,鼠标放在链接文本上会显示下划线:
<style>
a:hover{text-decoration: underline !important;}
</style>
保存网站后,等几分钟就可以在上线网站查看效果(编辑器中无法查看代码的效果):

4. 给链接文本添加颜色浮动样式
将以下代码放在网站编辑器 > 设置 > 显示高级选项 > 页眉代码,鼠标放在链接文本上会显示其它颜色:
<style>
a:hover{color: #000000 !important;}
</style>
提示:你可以将以下代码的色号 #000000 更改为其它颜色,色号工具:Color Picker。
保存网站后,等几分钟就可以在上线网站查看效果(编辑器中无法查看代码的效果):