你是否好奇过在上线了桌面端创建好的网站,如果使用手机来打开,会是什么效果呢?效果是否跟桌面端有所不同呢?其实上线了的网站是自适应各种设备的,但是在不同的设备上,网站展示的效果会有所差异,这属于正常情况。那接下去我们就以“智尔轮帆制造”模板为例来看看同一个网站在手机端和桌面端的效果对比吧!
首先我们来看一下导航栏的区别,在桌面端的导航栏一般是在网页最顶端的标题版块,常见的显示位置有页面右上角,页面顶端等。

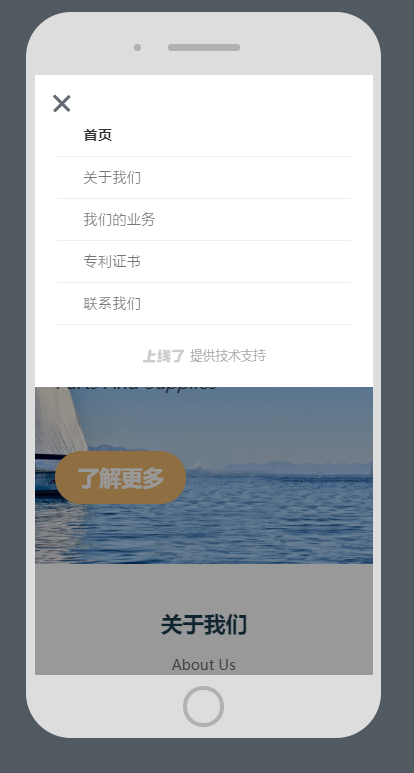
而手机端的导航栏一般会显示在页面的左上角,如下截图。点击截图内红色箭头标示的按键就会出现对应的导航栏按键,可以选择对应的版块或页面来进行跳转了。


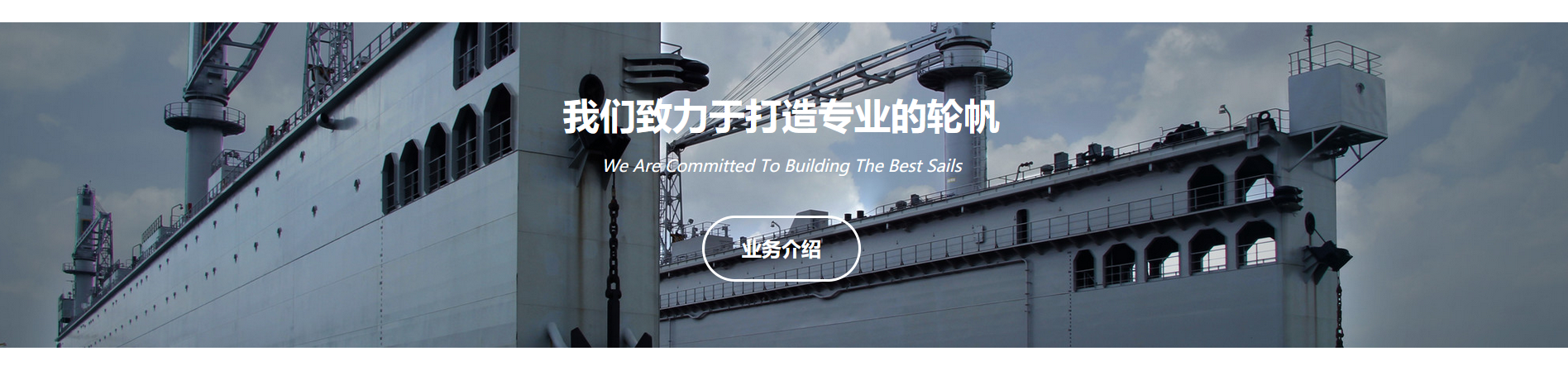
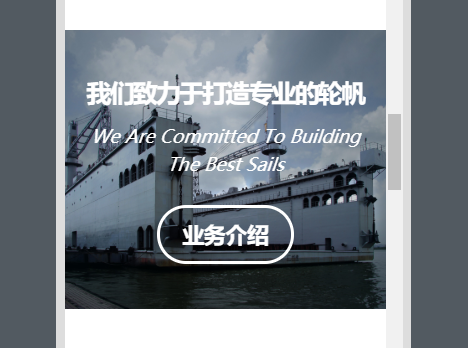
然后我们来看一看网站内的背景图片在手机端和桌面端会有什么样的不同效果。桌面端的图片尺寸一般都比较大,手机端经过系统自适应之后,通常会自动把图片来进行裁剪和压缩。上图为桌面端的图片背景,下图为手机端的图片背景。


对于有些版块,在桌面端设置的布局使用手机端进行查看时,布局也会有所不同,比如下面的纵向布局版块,我们可以看到桌面端是每行显示三列的布局样式,而在手机端自适应之后,布局就成了每行一列的布局样式了。


那如何在发布网站之前来查看桌面端和手机端的不同效果呢?请使用我们的预览功能哦!
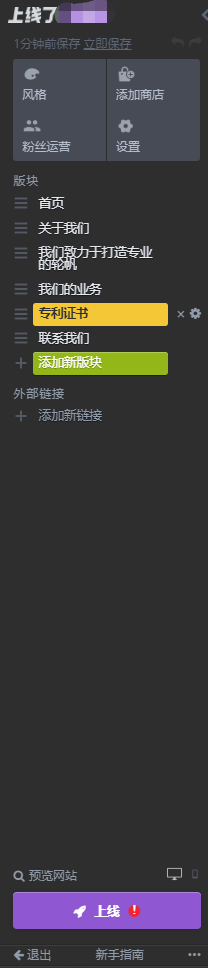
1. 进入网站编辑器,点击左下方的【预览网站】按钮。

2. 来到预览网站的页面,你可以点击页面右上角相应的按钮(如下图),分别查看网站在电脑和手机上的预览效果。

同时,你可以通过这个功能来使用手机视角编辑网站。此功能可以帮你一边编辑、一边查看网站在手机上的展示效果,无需再频繁切换预览与编辑界面(请注意:目前手机端视角与电脑端视角的编辑内容会同步更新)
网站自适应往往能让手机端的网页以更适合手机尺寸的方式呈现出来,但是也因为桌面端和手机端网站显示的效果有所不同,所以建议在上线网站之前,使用我们的预览功能查看一下网站在桌面端和手机端不同的展示效果,满意之后再上线网站哦!

