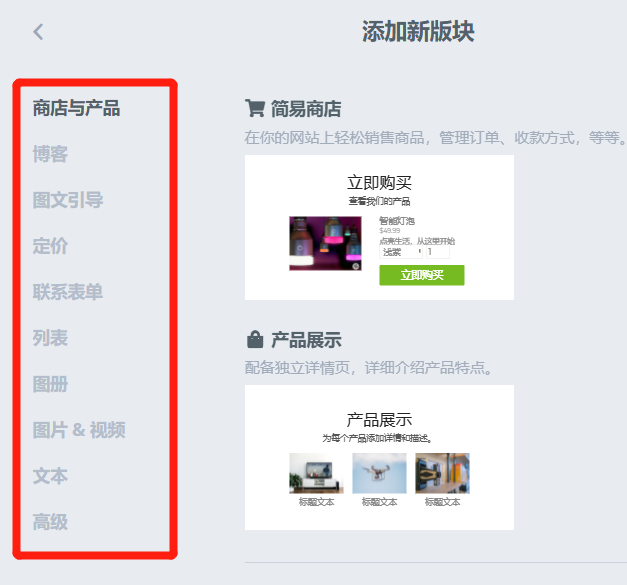
在上线了的网站是由各版块部成的。在每个版块中有各自特色的元素,你可以添加文本,可以上传图片,可以更改背景等。请看:如何添加/删除网站版块。
下面我们来看看各个版块的功能,看看怎么选择合适的版块。上线了的模板会有不同的设计风格,但是不管哪个模板,都有一样多的版块类型。(相关文档:如何选择模板)

- 商店与产品:
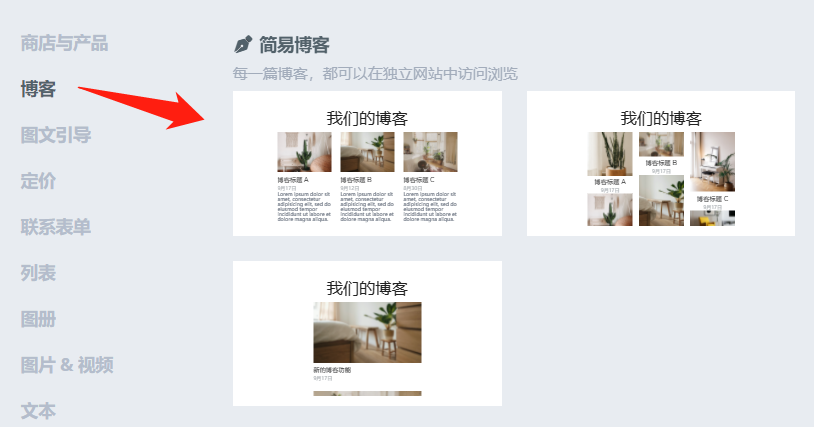
- 博客:想要写文章吗?或商品内容很多,可以试试简易博客版块。
- 图文引导:
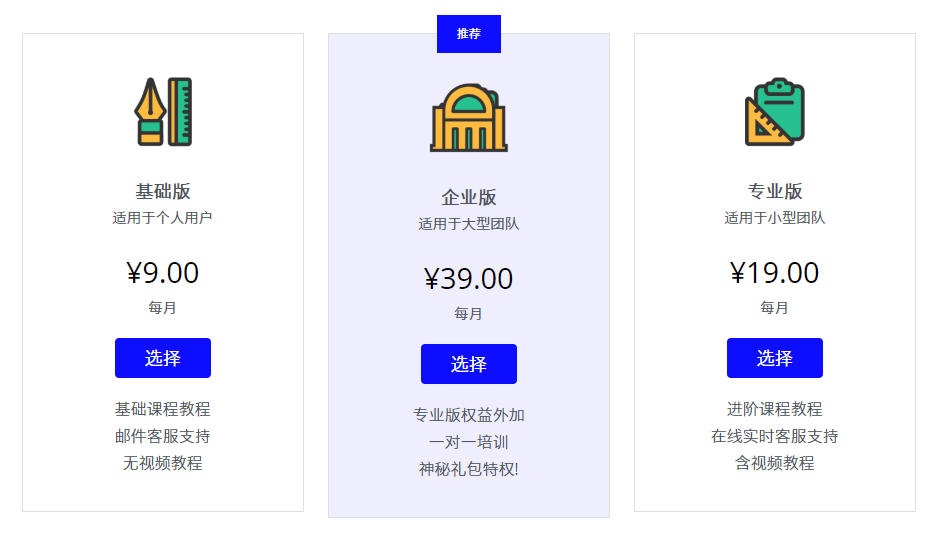
- 定价:"定价表"版块
- 联系表单:
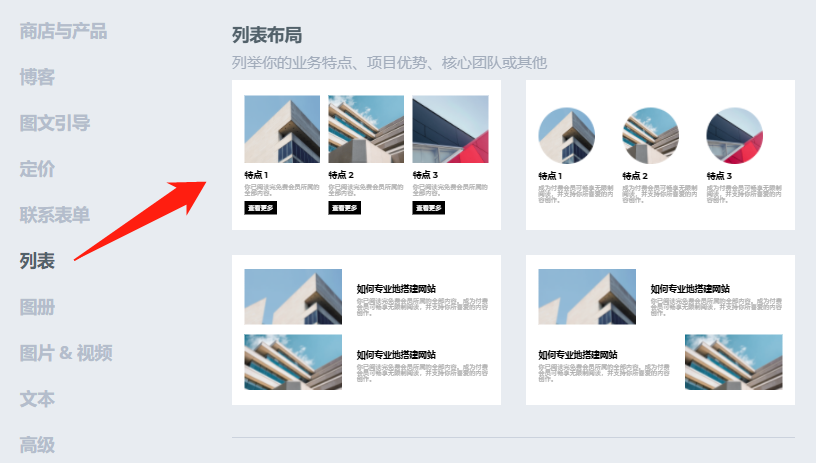
- 列表:"列表布局"版块,适合产品、服务、人物等介绍。
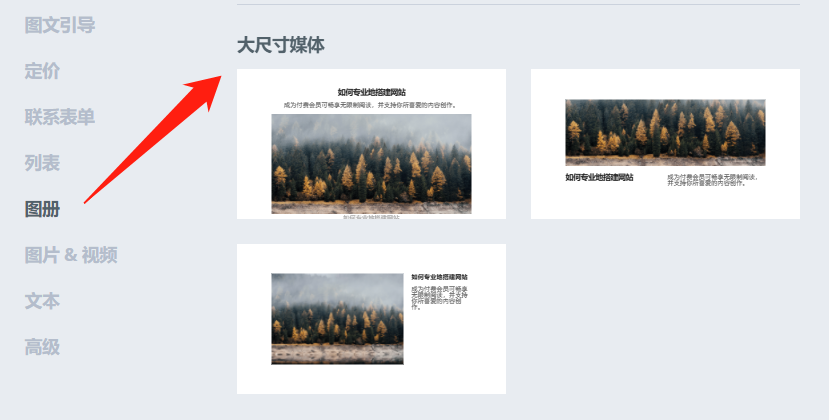
- 图册:"图册"版块,展示你的产品,作品集。
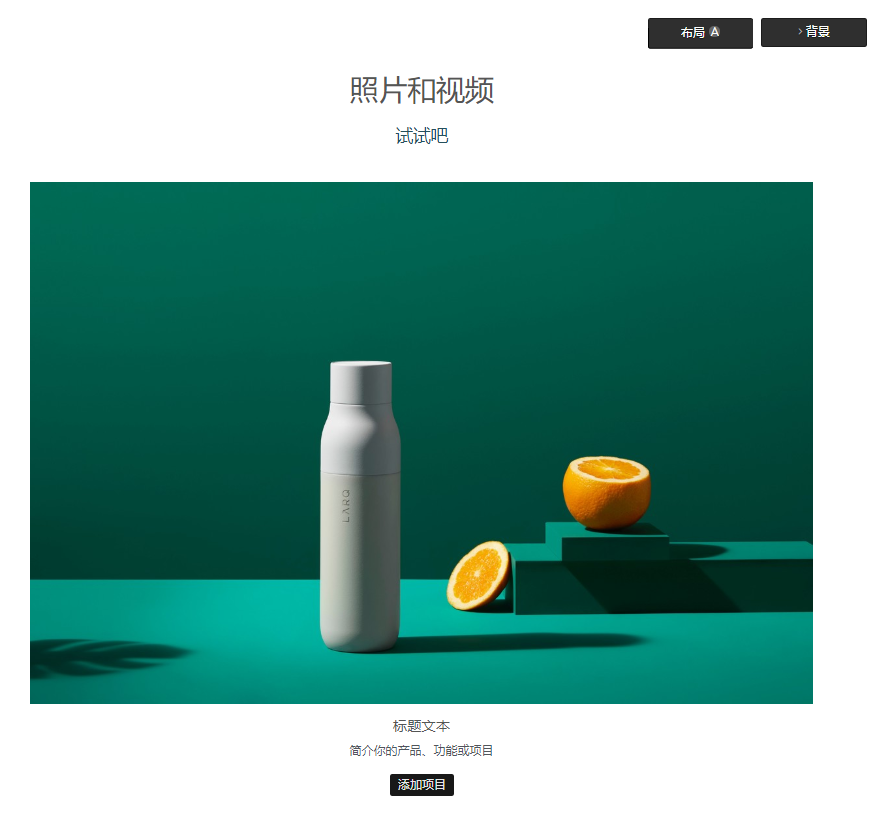
- 图片&视频:
- 文本:
- 高级:
- 网站的版块功能不能满足你的建站需要?可以添加第三方应用,添加 应用商店及 HTML 代码版块。
- 为了让大家可以不考虑网站设计,多数版块可以通过调整布局,但是不能手动调整图片,文本框等位置,自定义版块就可以实现在希望的地方添加图片,文本等元素。
在多数版块的右上方“布局”可以调整版块样式,也可以添加背景图,更改背景颜色。
"简易商店"版块

简易商店让添加你的商品,支付方式,开始销售。若你想在网站做线上交易,简易商店就适合你了,查看如何创建简易商店。如果你只是想展示产品,但又希望使用与简易商店的类型展示方式,则可以使用“产品展示”版块。
"简易博客"版块

简易博客可以让你发布自己的文章,产品介绍等,没有限制博文数量。看看如何创建一个博客版块。
"定价表"版块 
制定专业的定价表,让你的顾客可以一目了然看到核心卖点,吸引顾客点击购买。
"产品展示"版块

如果你想创建一个点击每个产品可以跳转到一个独立页面的产品详情页,这个版块会很适合你!查看如何创建产品展示版块。
"标题"版块

通常放在第一个版块,可做着陆页/引导页。显示大标题,还可以更改背景图,上传前景图,添加按钮。
"按钮"版块

一个大按钮,可以添加链接用于下载,跳转到其它网址等。可以更改背景图,上传前景图。
相关文档:[网站] 自定义按钮样式
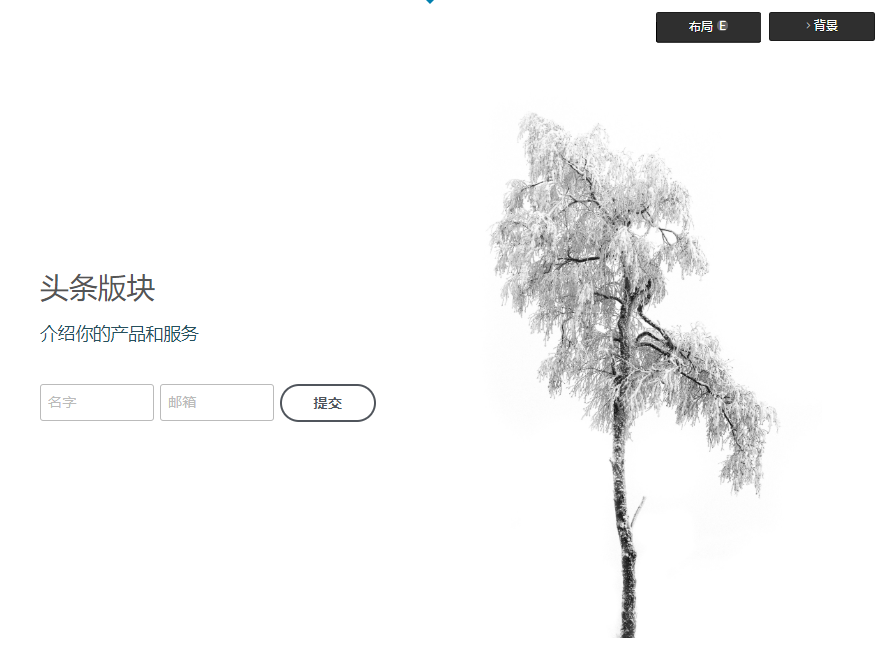
"头条"版块

另一个可做着陆页/引导页的版块,也适合介绍你的重头产品或服务,或者头条信息等等。可以更改布局,有按钮元素,APP下载图标,报名表单等元素。
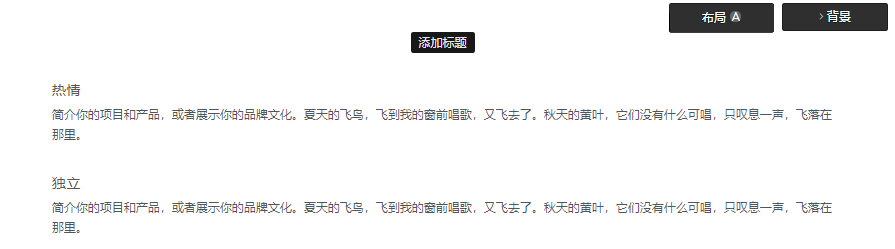
"列表布局"版块

纵向或横向排列的图文版块。添加版块后,可以点击右上方的布局来切换不同的样式。
相关文章:重构「列表」布局,再次提升你的网站颜值!
"大尺寸媒体"版块

展示大图片,大视频的版块。
"图册"版块

可添加标题,链接可添加图片和视频。
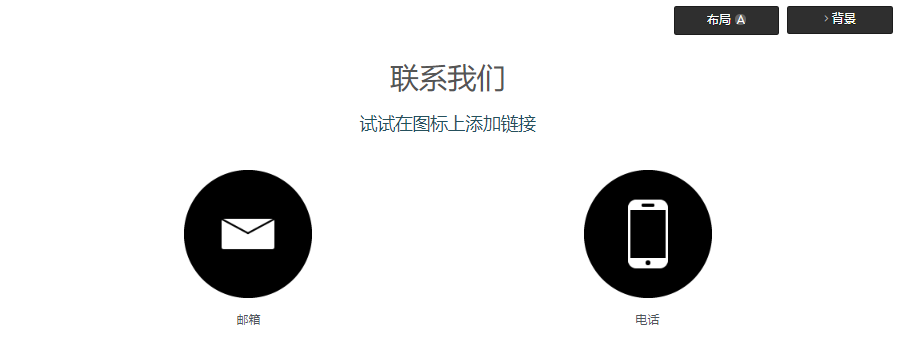
"联系方式"版块

添加联系方式,社交媒体,也可以添加小物件。
"纯文本"版块

展示文本信息。
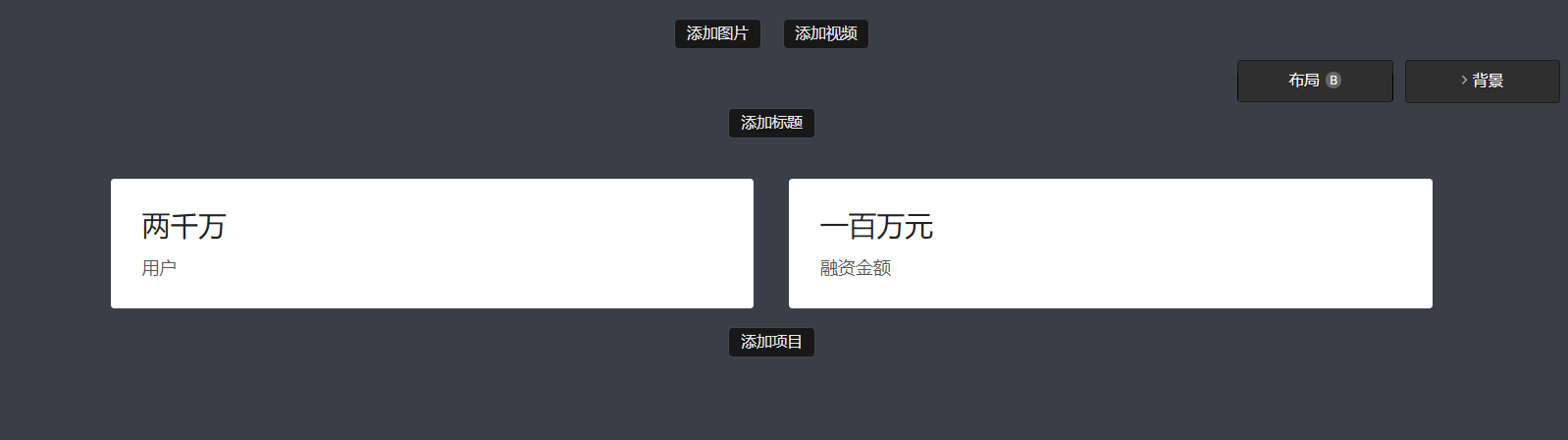
"信息框"版块

展示信息,步骤,数据等,就像一个小表格。
"流程"版块

展示流程,可用来说明服务流程。点击上方“布局”更改方式为竖立流程。
"留言表单"版块

留言表单可以让访客填写4种信息:姓名,邮箱,电话和信息。具体请看:如何添加留言表单/报名表单。
若需要添加更多字段,可以使用自定义表单,让你更灵活配置字段,添加下拉选择,多选,单选等。还可以使用"应用商店及 HTML 代码"版块来嵌入金数据表单,麦客CRM表单等。
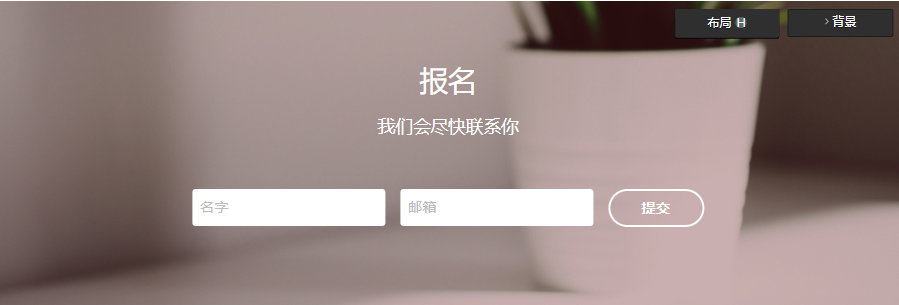
“报名”版块

报名表单可以让访客填写2种信息:姓名,邮箱。具体请看:如何添加留言表单/报名表单。
”轮播图”版块

与“滑块”版块不同的是,“轮播图”版块主要是展示图片,图片不管在桌面还是手机都是可以全幅显示。不过,不可以像“滑块”版块添加文字,按钮等。相关文档:如何使用”轮播图“版块
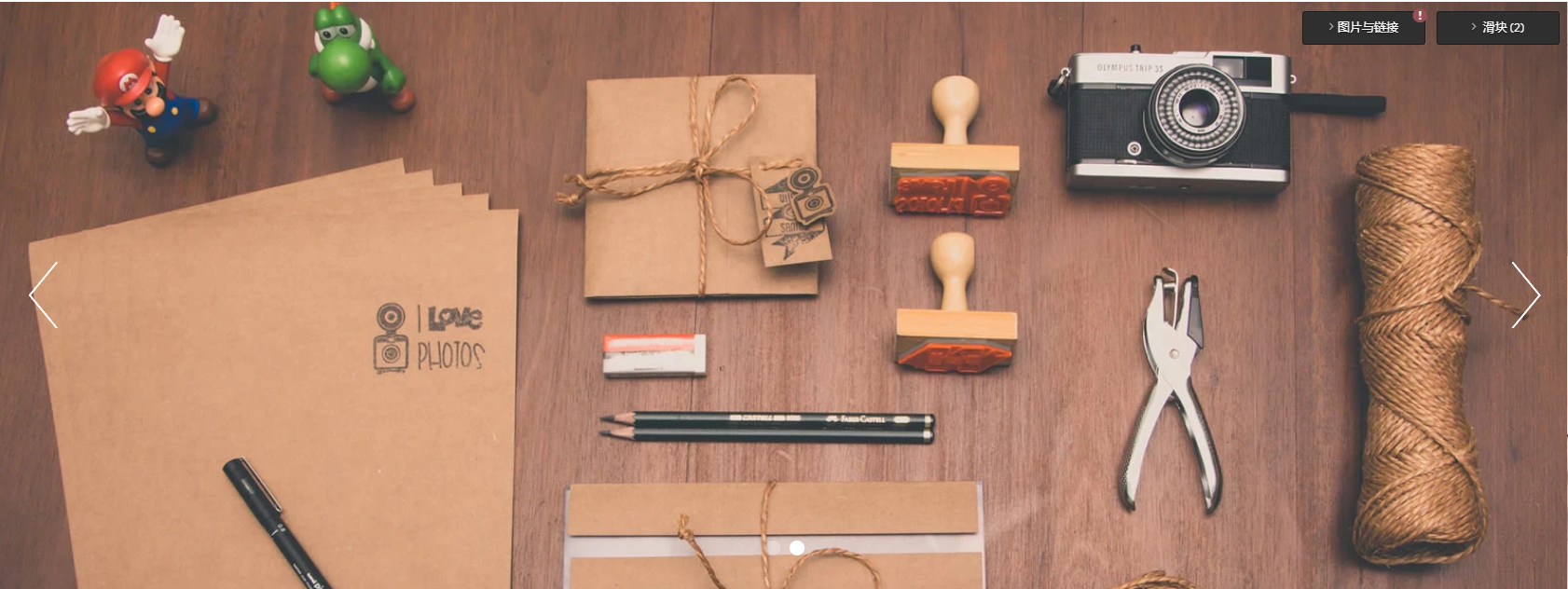
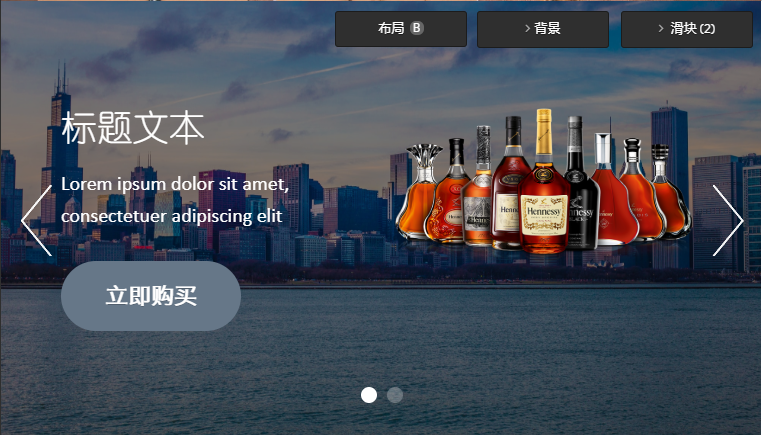
“滑块”版块

与“轮播图”版块不同的是,“滑块”版块可以添加文字,按钮等,背景图片不能全幅显示。而“轮播图”版块主要是展示图片,图片不管在桌面还是手机都是可以全幅显示。相关文档:如何使用”滑块“版块
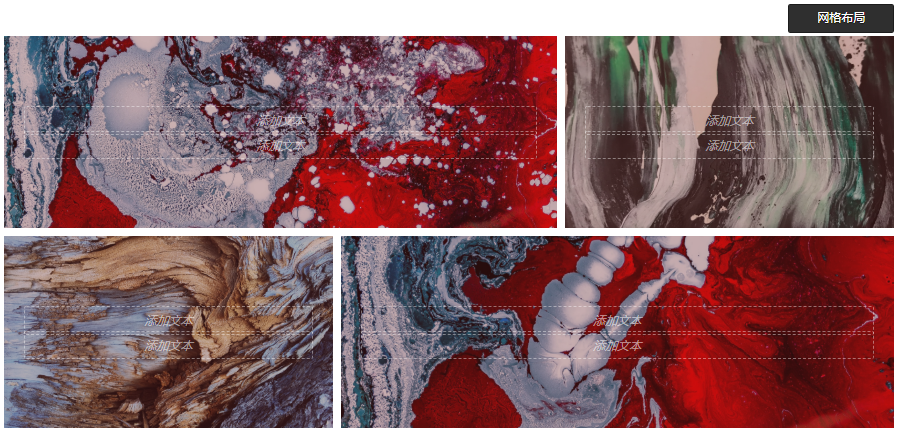
”网格”版块
另一个展示作品的版块。
"应用商店及 HTML 代码"版块

这个版块可能是最灵活的版块之一,你可以嵌入任何的支持 HTML代码的第三方应用,给你的网站添加更多功能。相关教程:嵌入 HTML 代码
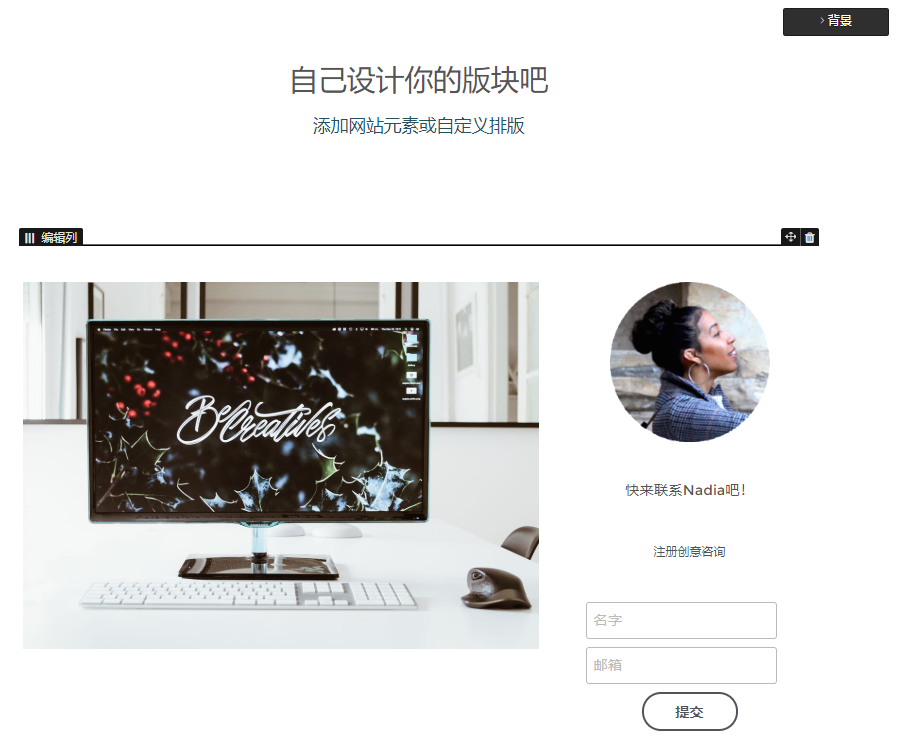
“自定义版块”版块

自定义版块可以将版块分为一列、两列或三列布局,可以实现在希望的地方添加图片,文本、视频、按钮等元素。相关文档:如何使用自定义版块


