在上线了的部分模板中的风格有更多的选项,为你的网站定制更多风格。以下是支持高级选项的模板:
注意:若不是在使用以上模板,先在网站编辑器,点击“风格”,然后点击“更改模板”更改为相应的模板(使用 Ctrl+F 或 ⌘+F 搜索以上模板名称)。
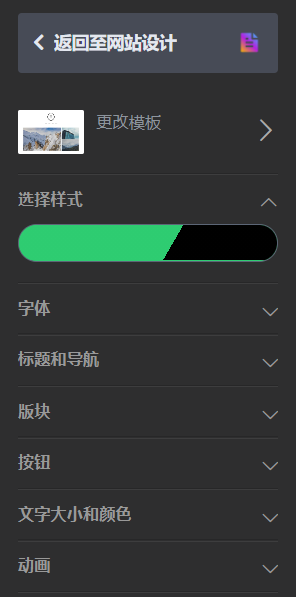
在普通模板里,风格中有“选择样式”,“字体”,“动画”的选项。而在以上模板里,还有以下选项:

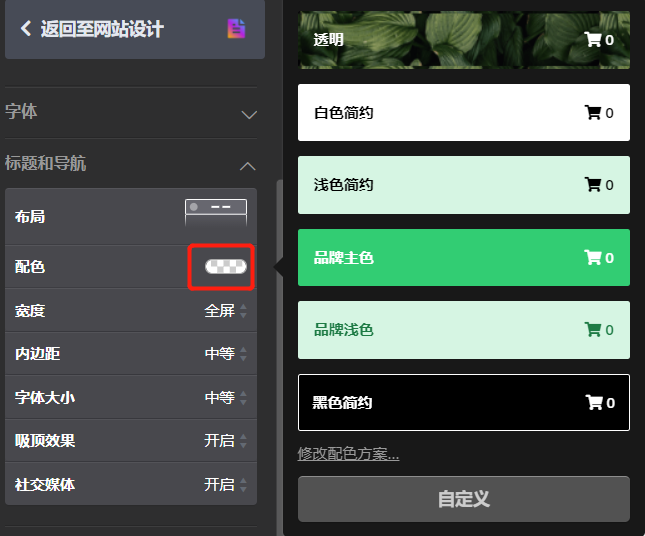
标题和导航
布局:更改导航栏的布局。比如导航栏在上方,导航栏在左侧等。
配色:这是更改导航栏的背景颜色,导航栏文字。在自定义中可以设置“内容高亮色”:

宽度:全屏- 将导航标题设为全屏(如下),版块 - 标题与版块内容一样宽度,居中 - 网站标题与导航标题都在中间。

内边距:导航标题的上下边距。
字体大小:导航标题的字体大小。
吸顶效果:默认开启。在网站往下滚动时,导航栏仍会显示,保持在顶部。

社交媒体:默认关闭。开启后,在适用的导航栏样式会显示添加好的社交媒体图标/链接。

版块
第一个版块的形状:有”箭头“,”大箭头“,”斜线“,”圆弧“选项。若无法显示形状,则可将第一个版块或第二版块的背景设置为以下“背景”设置中的纯色背景。

内容宽度:文字和前景图片的”全屏“,”全幅“,”正常“,”窄“选项(背景大小不变)。
内边距:”小“,”正常“,”大“选项。
内容对齐:”居中“,”居左“选项。
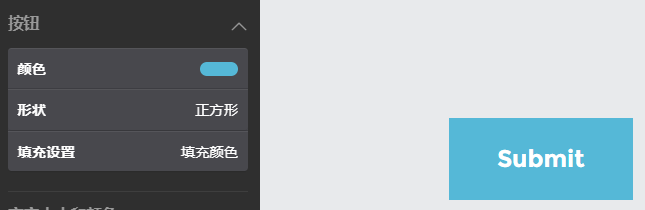
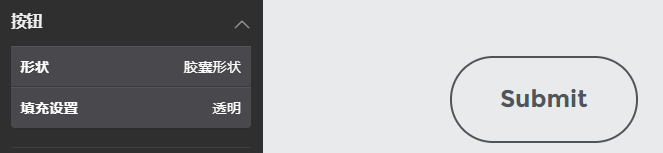
按钮
- 颜色:在默认的颜色选择,或自定义颜色。
- 形状:”正方形“,”圆角矩形“,”胶囊形状“选项。
- 填充设置:”填充颜色“,”透明“选项。
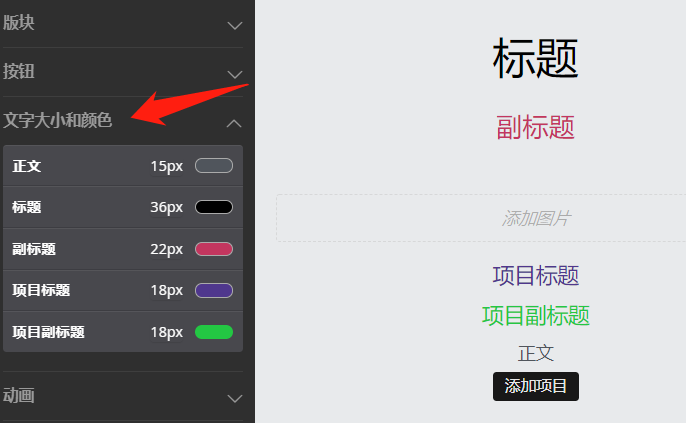
文字大小和颜色
- 正文
- 标题
- 副标题
- 项目标题
- 项目副标题

(以上为“纵向布局”版块)