适用:
- 电商小程序(高级版)
- 超级云名片电商版小程序
为使小程序编辑体验更加灵活,增加电商小程序首页展示的灵活性和多样性。在电商小程序的高级版,可以使用更加灵活的一级分页设计功能:支持添加多个轮播图或快捷方式、商品列表,切换更多高级布局,随意调整版块顺序。
基础版的小程序设计的页面设计功能

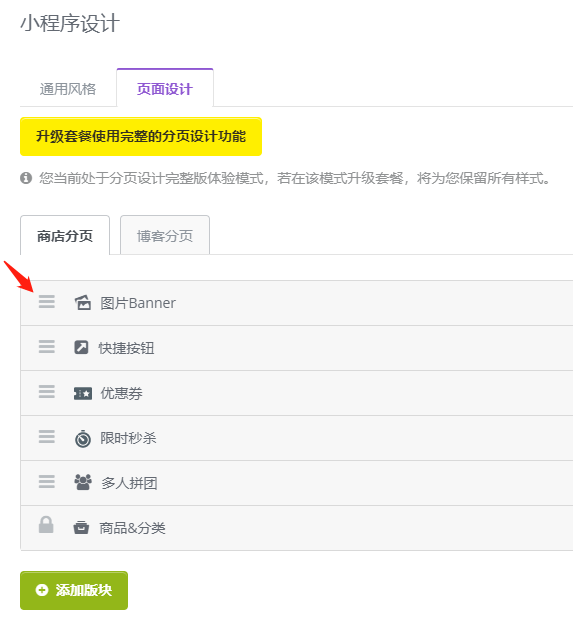
基础版的小程序设计 > 页面设计 > 商店分页包括:
- 图片 Banner
- 可添加轮播图最多6张(比例16:9)
- 快捷按钮
- 可添加最多10个快捷按钮
- 修改快捷按钮形状为圆形或正方形
- 优惠券
- 限时秒杀
- 多人拼团
- 商品&分类
若添加了“文章”模块,在页面设计的博客分页可以添加以下版块,基础版和高级版是一样的。
- 图片 Banner
- 快捷按钮
- 文章&分类
每个类型的版块只能添加一个,版块的显示顺序不可以调整。
高级版的小程序设计的页面设计功能
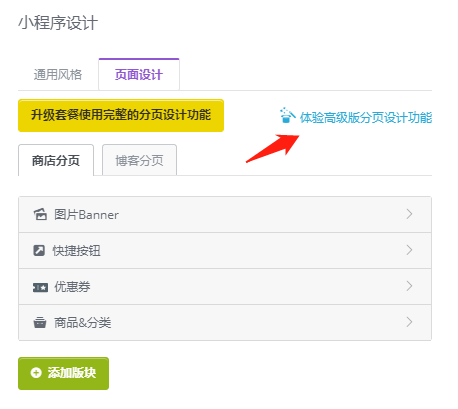
进入小程序设计 > 页面设计,点击右边的”体验高级版分页设计功能“来体验高级版的页面设计功能。

- ”体验模式“可体验完整的”页面设计“高级版功能。
- 编辑器内预览区域将显示出对应的修改/操作效果。不过无法使用小程序手机端体验版来预览。
- ”体验模式“不可以保存
- 若中途返回基础版分页编辑模式,将移除所有的高级版功能,仅保留在进入体验模式前编辑的样式。
- 若需要保存所做的修改,请在体验模式状态下,点击左上方黄色按钮”升级套餐使用完整的分页布设计功能“进行升级。
分页设计高级版功能概述
- 支持添加所有的版块,包括视频、标题、分类组合、品牌馆,商品列表版块。
- 支持添加多个轮播图、快捷按钮、商品列表、分类组合、品牌街、标题版块。
- 添加版块数量可多至15个。
- 支持拖动版块排序 (除了商品&分类版块,其一直都会显示在在分页的最底部)。
- 有更多的布局选项和样式功能。
- 支持小程序手机端体验版预览 。
分页设计功能详情
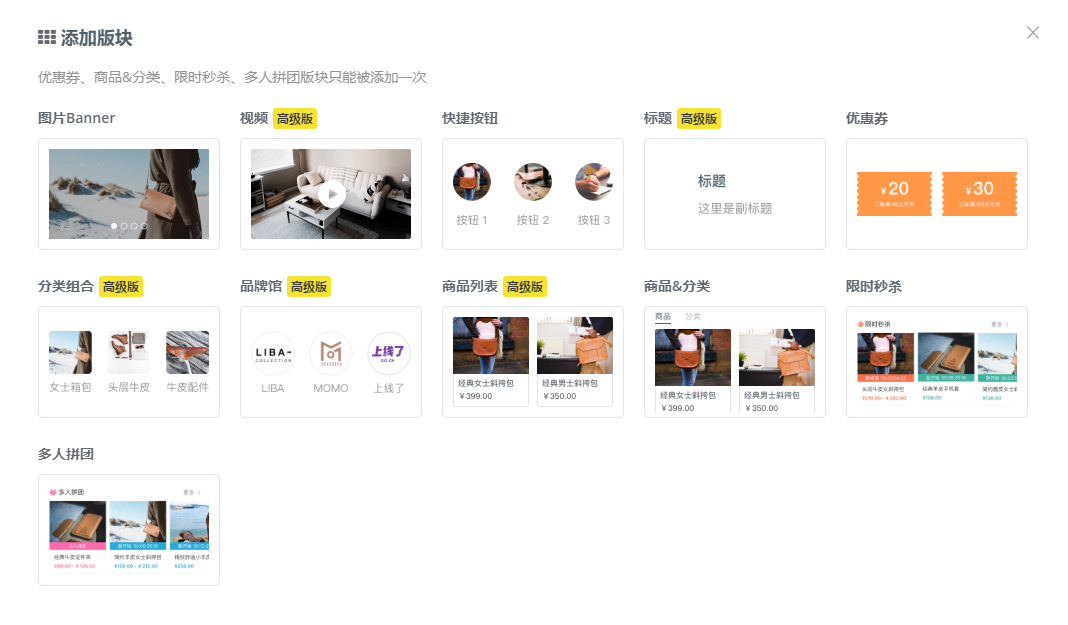
1. 添加版块
在页面设计点击“添加版块”来版块。高级版还可以添加视频、标题、分类组合、品牌馆,商品列表版块或多次添加相同的版块。

- 商品&分类、优惠券、限时秒杀只可被添加一次。
- 其他类型的版块可以多次添加,总数量不超过15个。
2. 调整版块顺序
高级版可以直接拖动版块调整显示顺序。
3. “图片 Banner”版块编辑
| 功能 | 基础版 | 高级版 |
| 可添加图片数量 | 6张 | |
| 可使用模板 | 轮播图 | 轮播图和拼接图 |
| 可添加链接至 | 商品 | |
| 商品分类 | ||
|
页面
|
页面
|
|
|
跳转到: |
跳转到:
|
|
|
若有添加文章模板, 还可添加链接至 |
文章 | |
| 文章分类 | ||
| “轮播图”的高宽比例 | 16:9 |
|
4:1宽高比轮播图版块示意图:

4. “快捷按钮”版块编辑
| 功能 | 基础版 | 高级版 |
| 可添加快捷按钮数量 | 10个 | |
| 可添加链接至 | 商品 | |
| 商品分类 | ||
|
页面
|
页面
|
|
|
SXL 链接(仅限企业类型小程序) |
||
|
跳转到: |
跳转到:
|
|
|
功能
|
||
|
若有添加文章模板, 还可添加链接至 |
文章 | |
| 文章分类 | ||
| 布局 |
|
|
5. “优惠券”版块编辑
此版块会显示所有在有效期内的优惠券,共 3 种样式可选(后两种为高级版):

样式2示意图:

若需要管理优惠券,可点击右上角文字链接“管理优惠券”跳转至优惠券管理面板。相关文档:[电商] 优惠券
6. “限时秒杀”版块编辑
显示特定数量的即将开始或进行中的限时秒杀商品。
有3种布局:
- 滑动布局(默认)
- 方块布局(高级版)
- 列表布局(高级版)
秒杀商品显示个数:
- 4(高级版)
- 6(默认)
- 8(高级版)
- 10(高级版)
- 12(高级版)
滑动布局示意图:

若需要限时秒杀商品,可点击右上角文字链接“管理秒杀商品”跳转至限时秒杀管理面板。相关文档:[电商] 限时秒杀
7. “多人拼团”版块编辑
显示特定数量的即将开始或进行中的限时秒杀商品。
有3种布局:
- 滑动布局(默认)
- 方块布局(高级版)
- 列表布局(高级版)
秒杀商品显示个数:
- 4(高级版)
- 6(默认)
- 8(高级版)
- 10(高级版)
- 12(高级版)
滑动布局示意图:
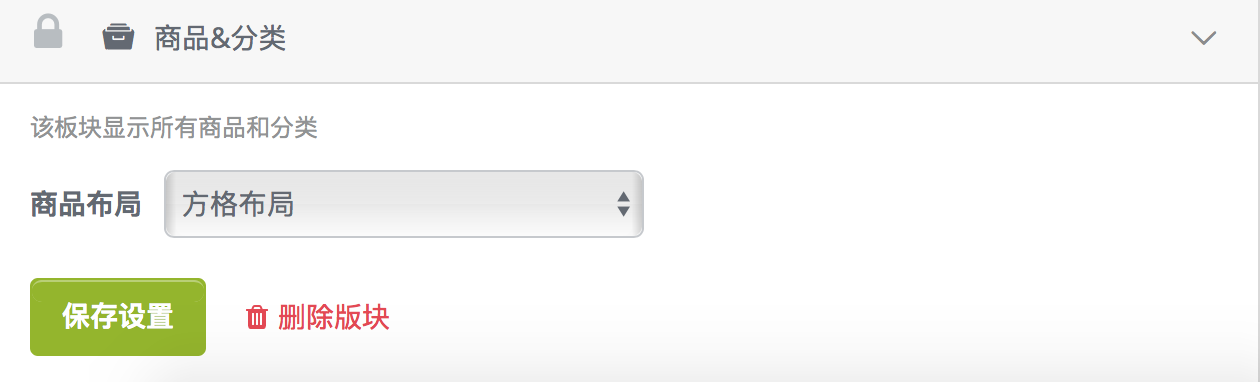
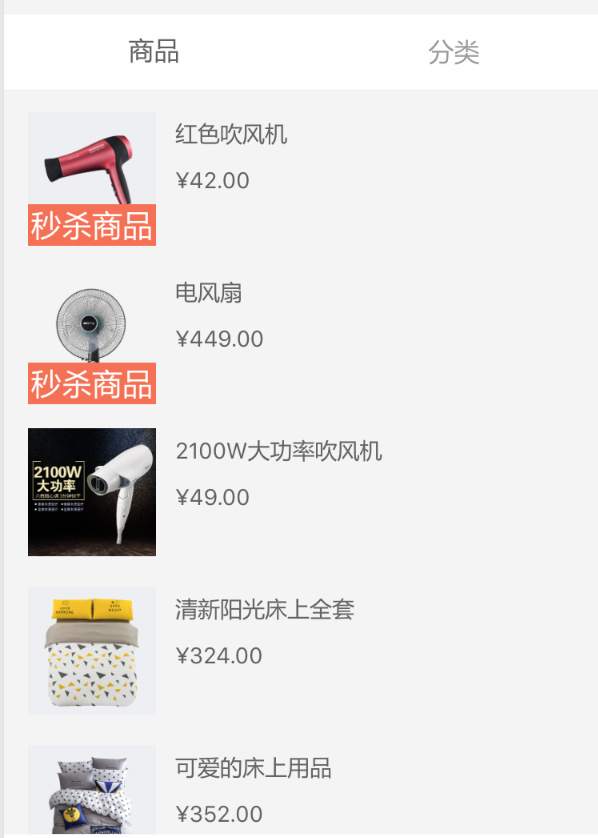
8. “商品&分类”版块编辑
初始默认版块,将显示所有的商品及商品分类,不可调整顺序,永远位于首页底部。

高级版可删除该版块
3 种布局:
- 方格布局
- 列表布局
- 滑动布局
列表布局示意图:

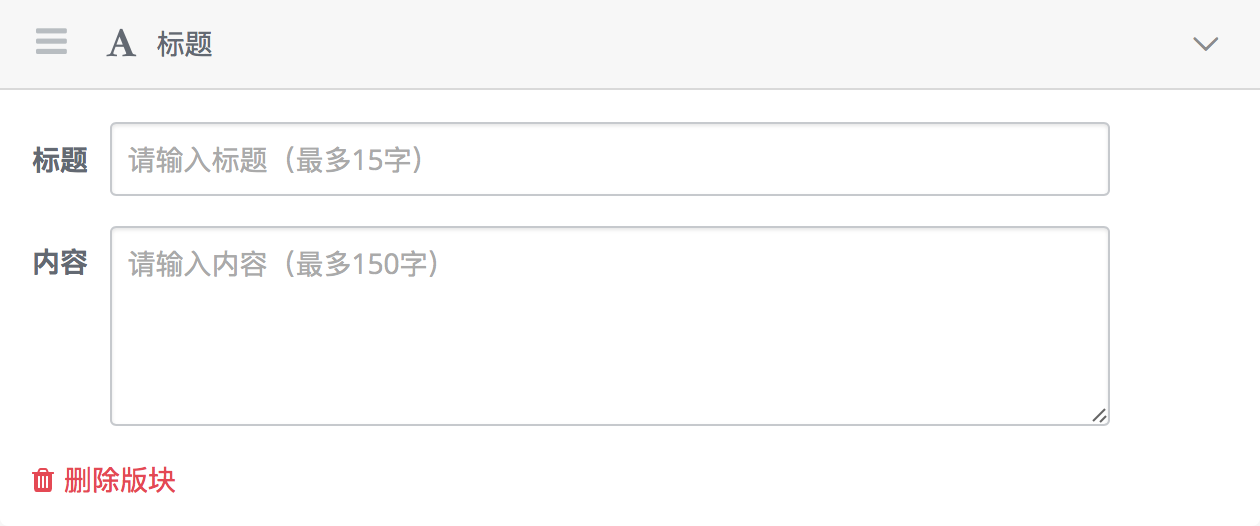
9. “标题”版块编辑(高级版)

字数限制:
- 标题:15字
- 内容:150字
若标题或内容不填写任何文字,将在实际发布版本中自动消除空行。
标题版块示意图:

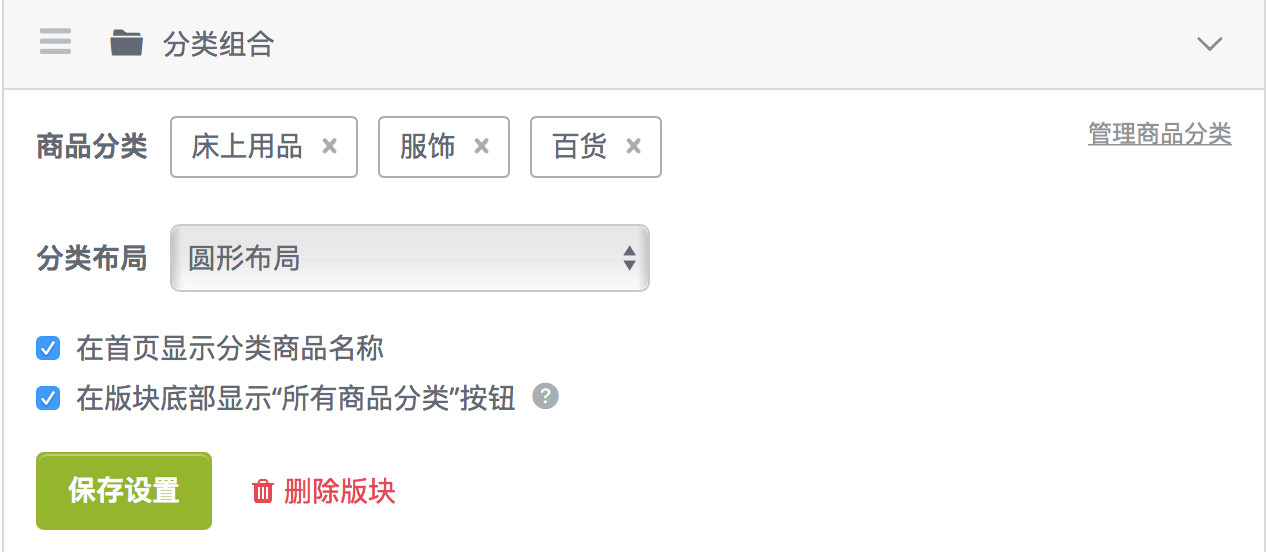
10. “分类组合”版块编辑(高级版)
可根据需要展示所有的商品分类,或挑选特定分类进行展示。

商品分类的封面图可在"商店设置" > "商品分类"自定义。若没有上传封面图,则默认选择该分类下的第一个商品图作为封面。
- 布局类型:
- 方形布局
- 圆形布局
- 边框布局
- 可选择是否显示商品分类的名称,若需要显示名称:
- 方形、圆形布局会自动增加遮罩并显示分类名称
- 边框布局将在下方居中显示分类名称
- 可选择是否显示“所有商品分类”白色长方形按钮
显示分类名称的圆形布局示意图:

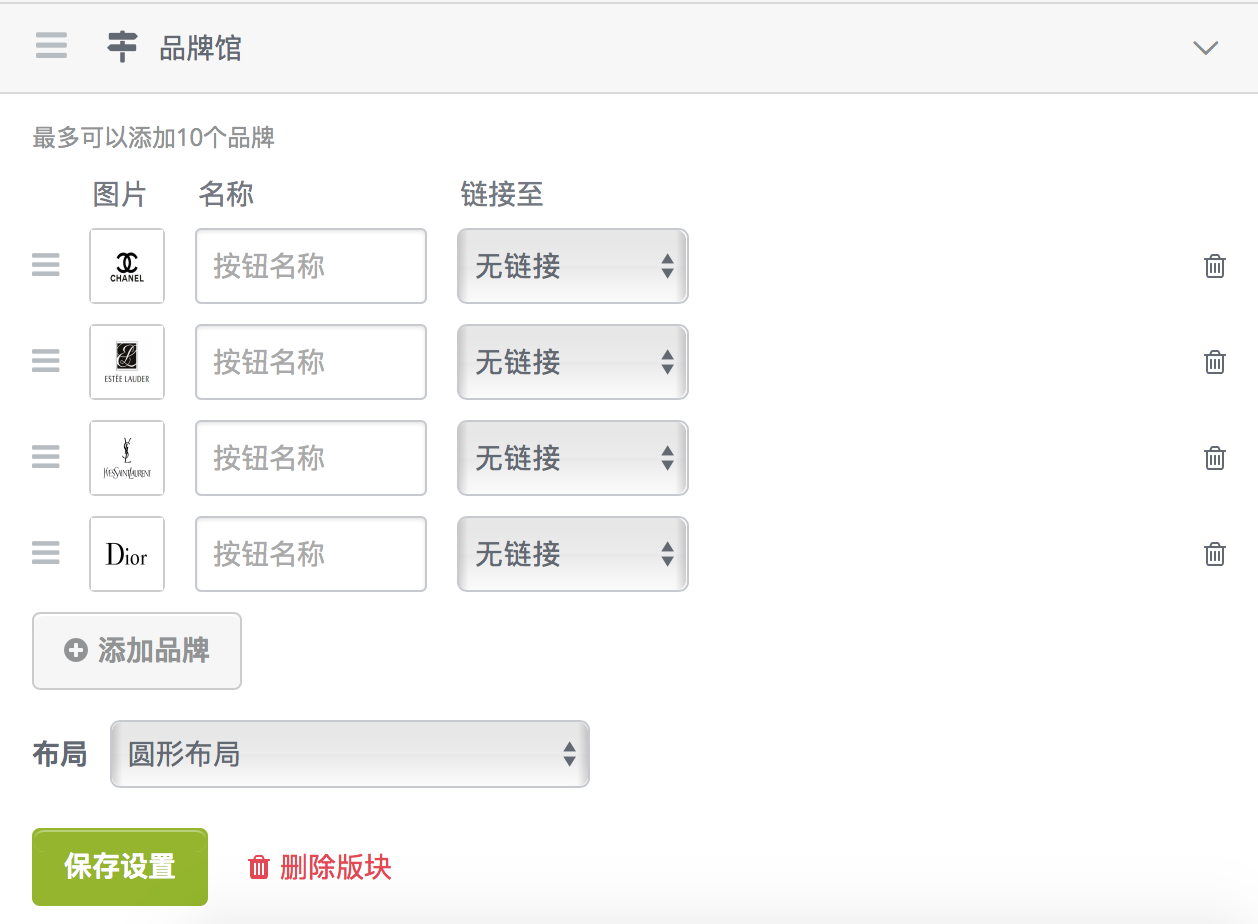
11. “品牌馆”版块编辑(高级版)
若你的店铺有多品牌入驻,可使用该版块进行展示。可使用商品分类功能对各品牌商品添加标签,并链接至该分类:

布局类型:
- 方形布局
- 圆形布局
- 边框布局
- 网格布局
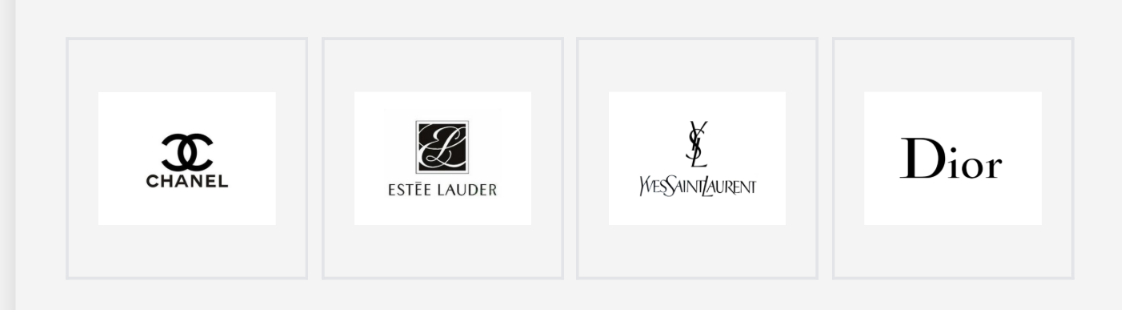
边框布局示意图:

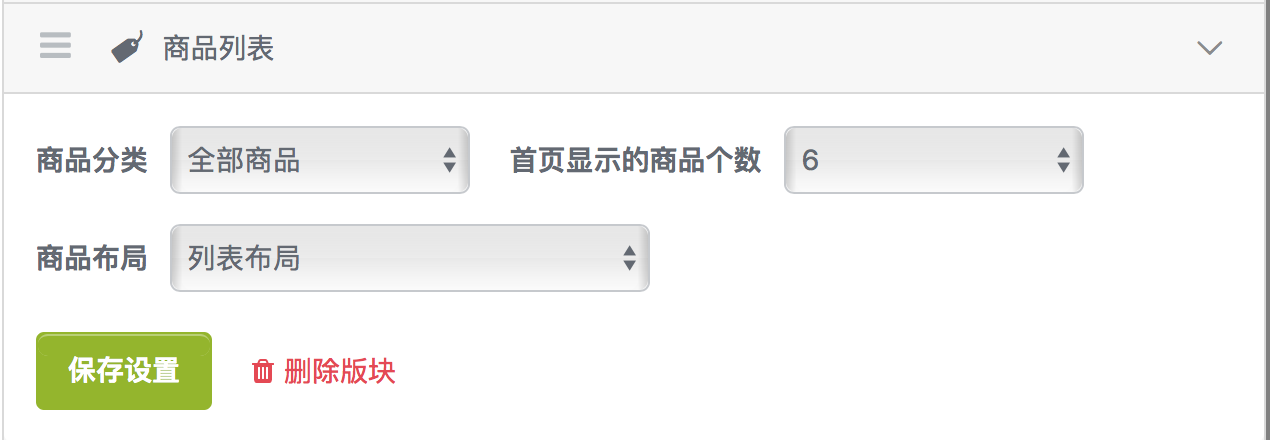
12. “商品列表”版块编辑(高级版)
可以选择”全部商品“或特定分类下的商品进行显示。

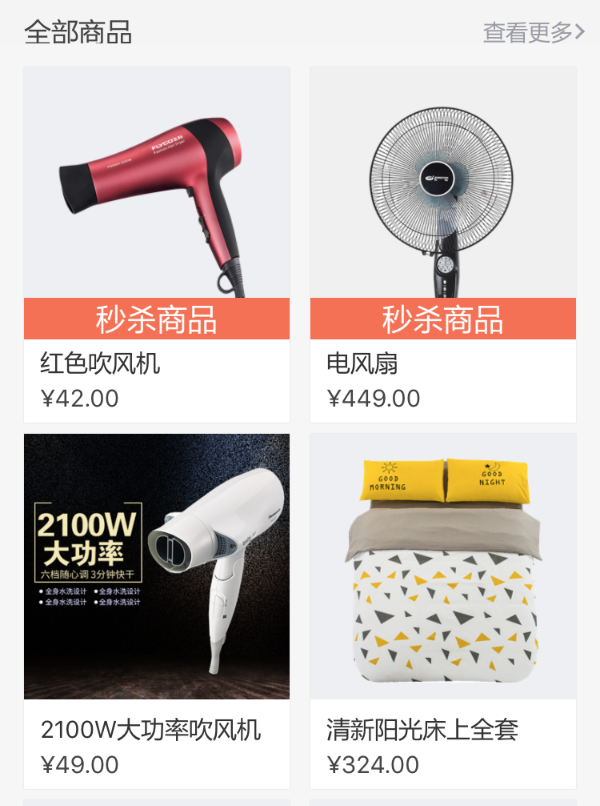
首页显示的数量: 3、4、6、8、10、12;右上角会自动添加”查看更多“的文字链接,顾客可以点击该链接进入显示所有商品的页面。
3 种布局:
- 方格布局
- 列表布局
- 滑动布局
方格布局示意图: