适用:专业版和企业版套餐的网站,在试用期间不能使用,需要升级付费后绑定自定义域名才可以使用。
在上线了,你可以通过以下三种途径嵌入代码:
在网站编辑器设置中添加自定义代码
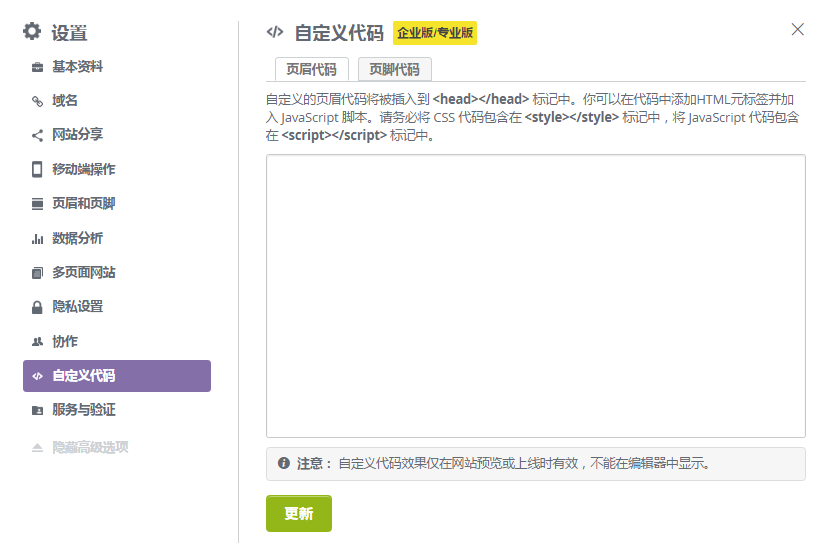
在网站编辑器,点击左上方的”设置“,点击”显示高级选项“ > ”自定义代码“。在这里你可以在页眉代码和页脚代码添加你的代码。支持 HTML,CSS,JavaScript 类型的代码。
CSS 代码需要放在 <style></style> 标记内。
JavaScript 代码需要放在 <script></script> 标记中。

在应用商店及 HTML 代码版块中添加自定义代码
你可以在网站编辑器,点击”添加新版块“,选择”应用商店及 HTML 代码版块“,然后点击”HTML“来添加代码。具体操作请看这里。

为博客添加自定义代码
在博客管理页面,点击“自定义代码”,可以在页眉代码和页脚代码添加代码。具体操作请看这里。
请注意:
- 请输入正确的代码段,缺失一个字体或其他标点符号/字符之类的细节就可能会导致代码无效。
- 如果你想在你网站上嵌入某一个应用程序,但找不到它的HTML /嵌入代码,请联系该应用的客服人员。
- 代码在编辑器是看不到效果的,你需要点击编辑器的左上方“预览”或”上线“来查看效果。
- 不支持后端代码编辑。

