你现在可以通过添加网站动画来使你的网站更加生动了!打开编辑器 > 风格 > 动画, 你可以看到“页面滚动”,“背景动画”和“图片鼠标悬停效果”三个动画选项。
页面滚动
页面滚动时的动画效果定义了页面滚动时内容出现的方式,你可以激活或者关闭"滑入“效果。
以下是页面内容”滑入“效果:

背景动画
背景动画效果定义了页面滚动式背景的展示方式,你可以选择“视差滚动”或"固定背景“作为网站背景动画效果。
视差滚动效果是现在比较流行的动画效果,当页面滚动时背景内容和前景内容的移动速度会有所不同,形成立体的运动效果,带来非常出色的视觉体验。

使用固定背景效果,当页面滚动时背景会固定不动,只有前景内容会随着页面滚动儿移动。

注意:
- 页面滚动效果不会应用到滑块和轮播图版块。
- 如果你的网站上没有背景图片,背景动画选项将被隐藏。
- 若一个版块的背景图片选择了"填充”效果,那么”固定背景“和”视差滚动“效果将不起作用。
- 由于“视察滚动”和“固定背景”效果在大部分手机浏览器中不支持,所以这两种效果在手机设备上无法显示。
超链接图片鼠标悬停效果
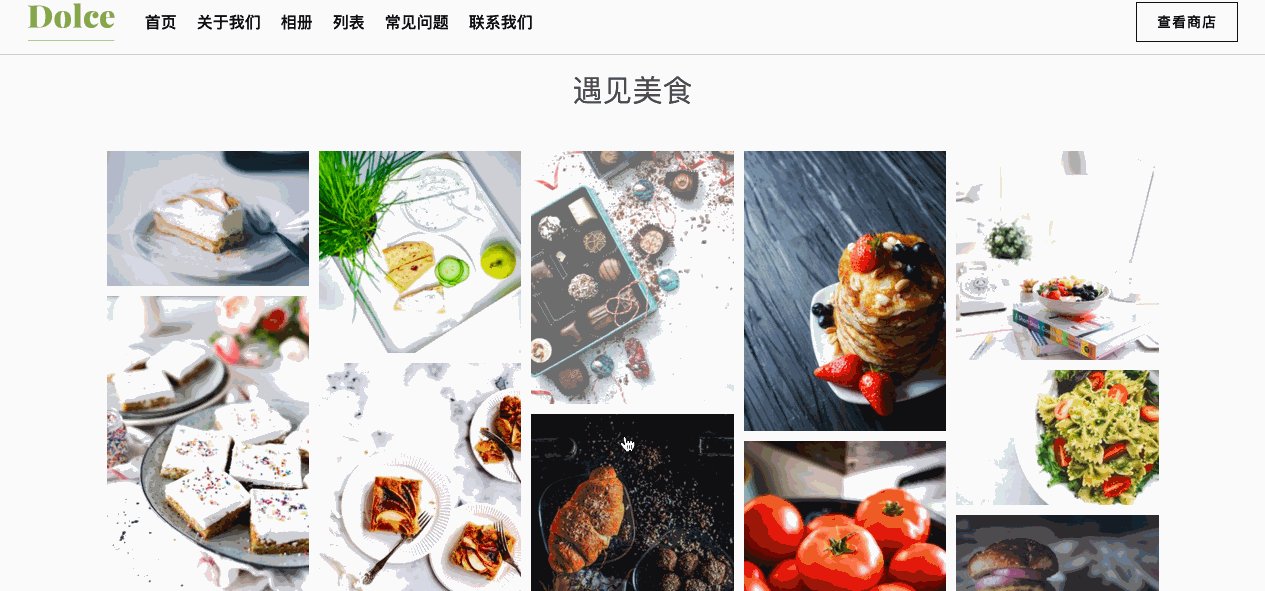
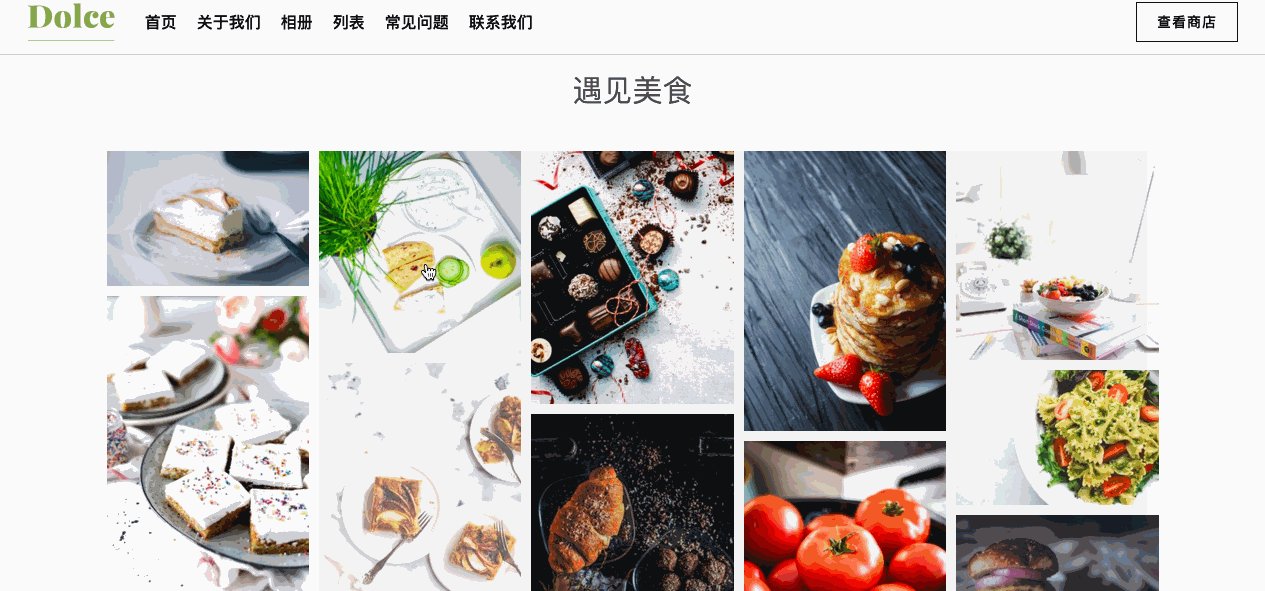
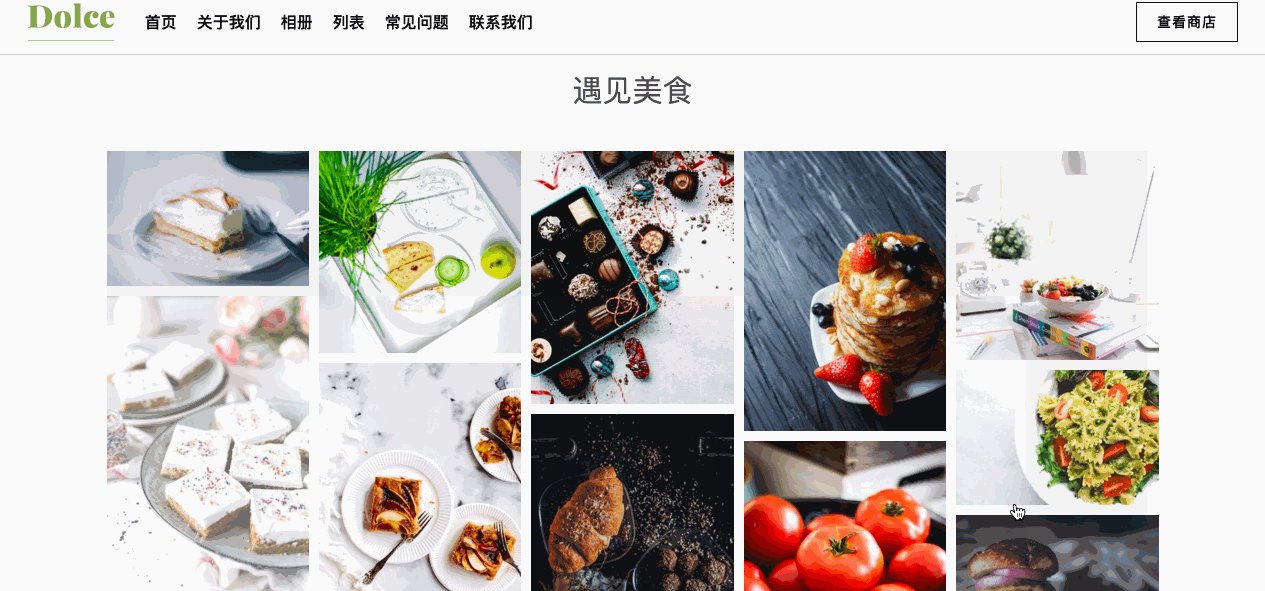
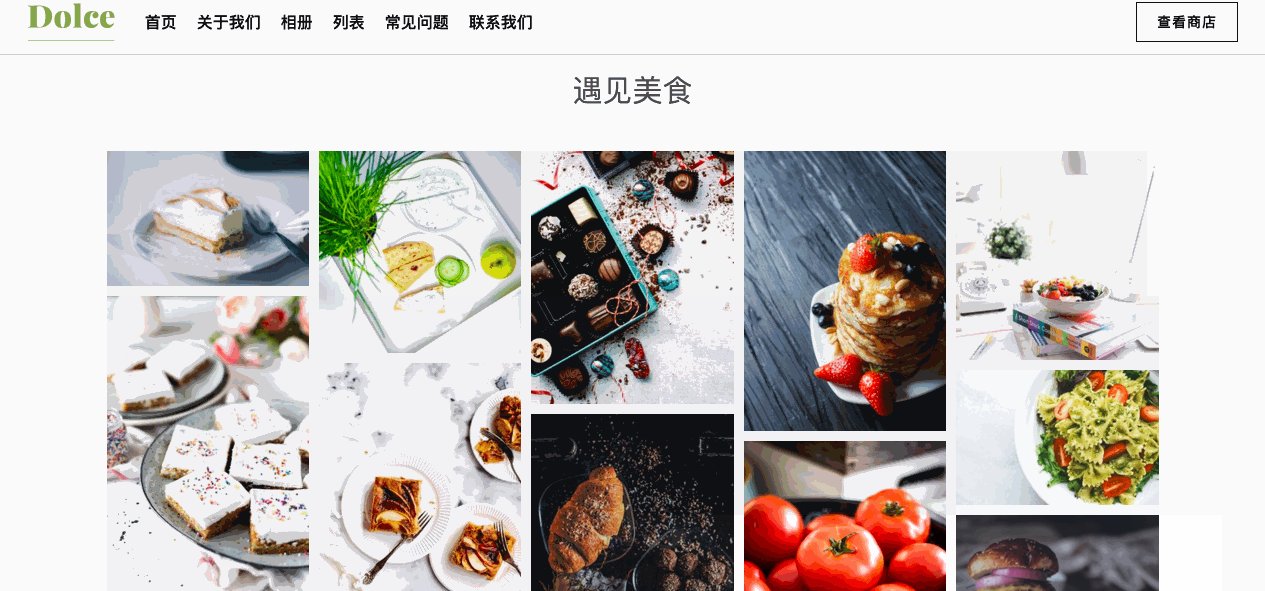
超链接图片鼠标悬停效果定义了鼠标移至带有链接的图片和相册中的图片是的视觉反馈动画效果。你可以选择“放大”、"白色透明遮罩“或”黑色透明遮罩“作为动画效果。
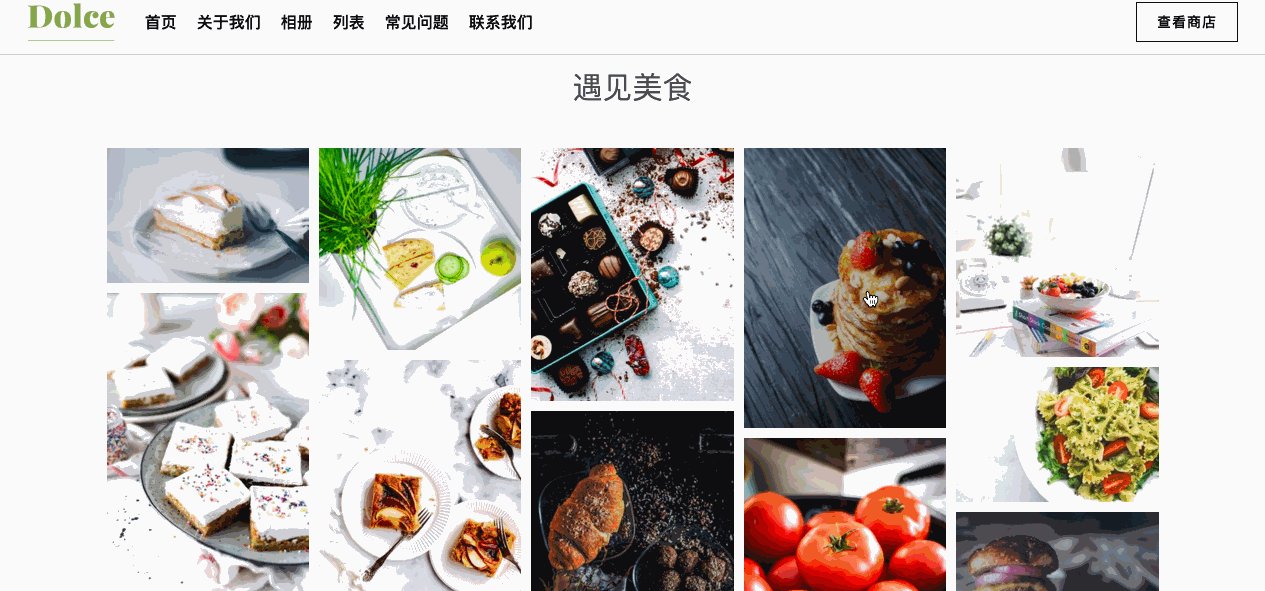
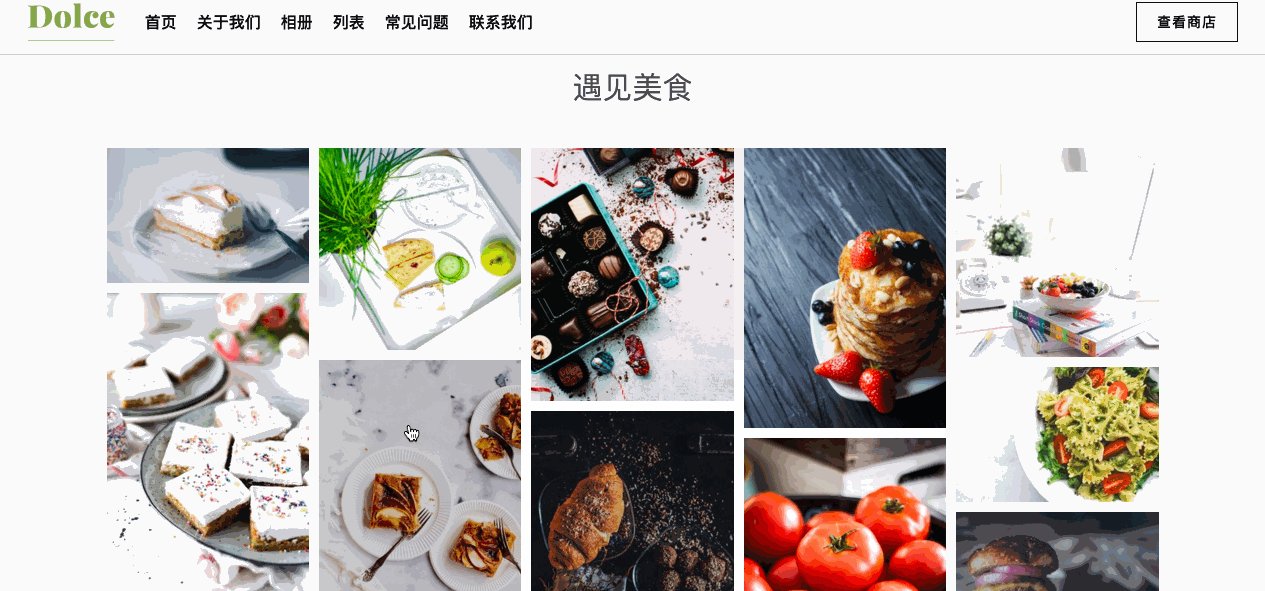
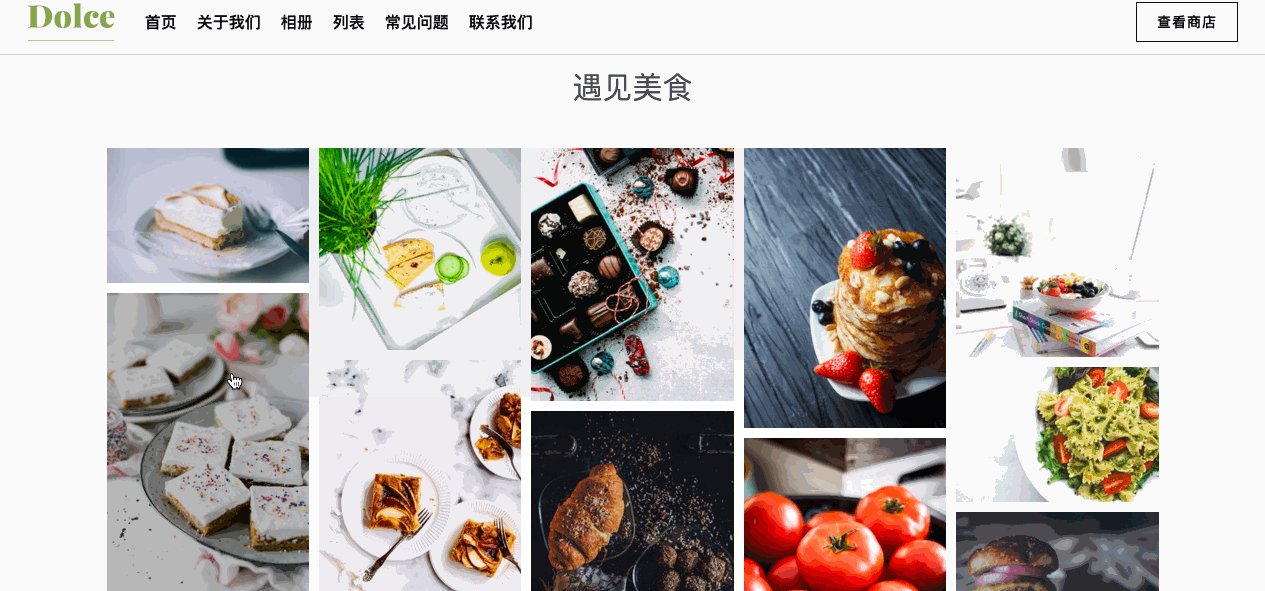
以下是”放大“在鼠标悬停于相册图片的效果:

以下是”放大“在鼠标悬停于其他版块中超链接图片的效果:

以下是"白色透明遮罩“在鼠标悬停于超链接图片和相册图片的效果:

以下是"黑色透明遮罩“在鼠标悬停于超链接图片和相册图片的效果:

你需要预览才能看到你设置的动画效果。结束编辑后,别忘了发布你的网站使你的动画效果上线!
注意事项
- 为了给博客的读者提供更安静的阅读体验,动画效果不会显示在博客文章页面。
- 如果整个网站上没有背景图片,背景动画选项会被隐藏。

