适用:
- 所有套餐的网站商店(其中商品详情页描述是企业版功能)
- 电商小程序
- 超级云名片电商版小程序
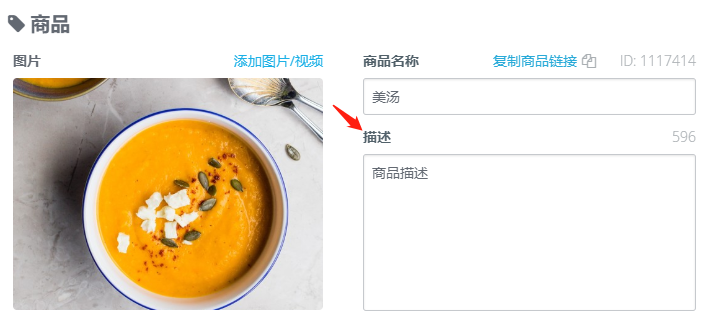
在商品编辑页面这里的“描述”这里你可以添加简短介绍让你的客户大概了解你的商品。若需要添加更多的内容或图片,这样你可以使用“企业版”套餐的“商品详情页描述”功能。
添加“描述”
在“描述”这里你可以600个字以内的纯文本简单的描述你的商品(字数限制600个字)。

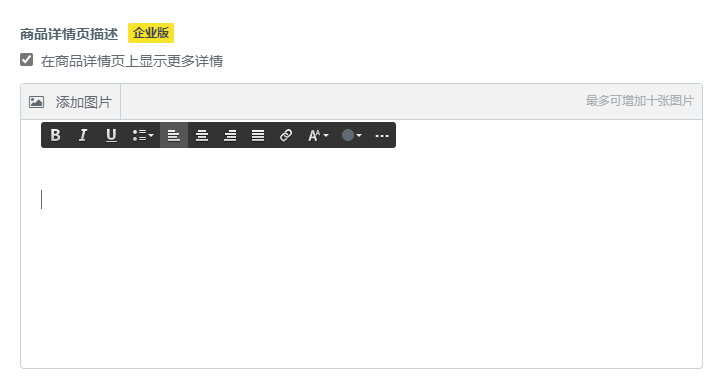
添加“商品详情页描述”(网站商店为“企业版”功能)
在商品编辑页面的最方,在“商品详情页描述”这里你可以勾选“在商品详情页上显示更多详情”然后添加更多的文字(无限制,不过过多会影响网页加载),更多的图片(十张)。你还可以对你的文字更改格式,添加链接。

网站商品描述的3种查看方式
版块布局A或不显示布局按钮(免费版套餐)
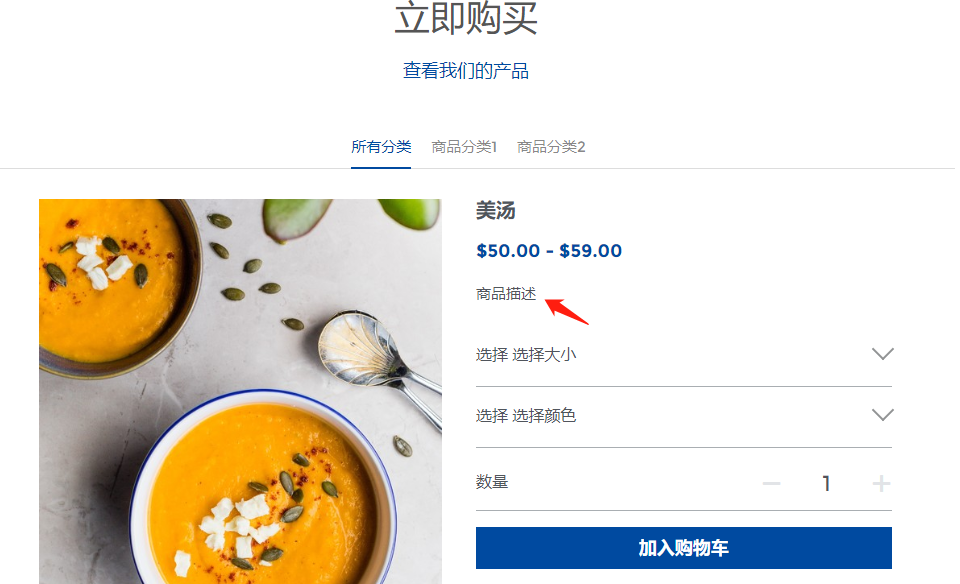
- “描述”的效果:

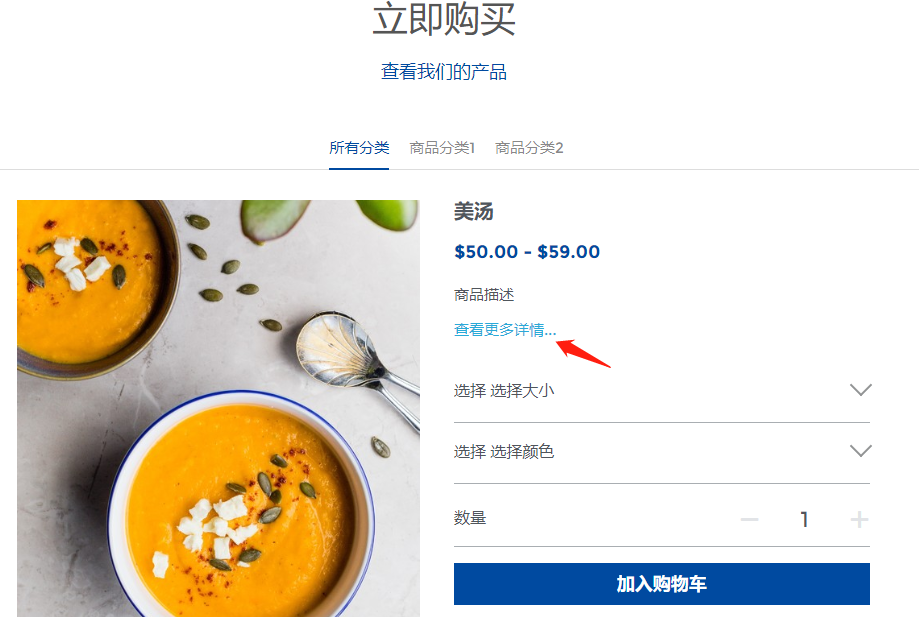
- “商品详情页描述”的效果
在商品描述下面会显示 ”查看更多详情...” 链接,点击链接进入商品详情页,然后在下方可以看到“商品详情页描述”。

版块的其它布局(付费功能)
这个需要点击商品的缩略图,进入商品详情页而。
小程序效果:

网站效果
商品详情页根据不同的屏幕会显示不同的布局。
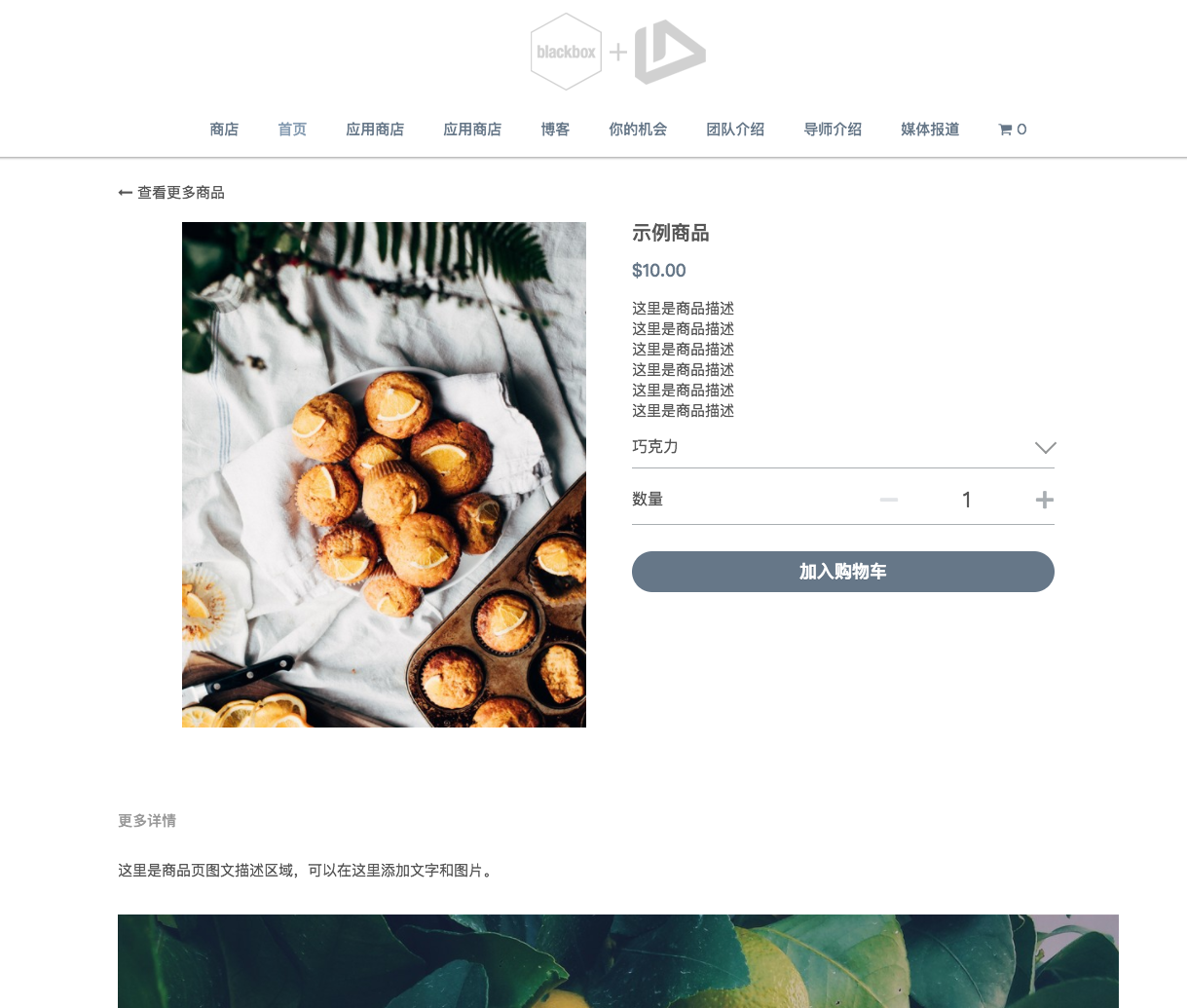
电脑端

- 顶部显示网站导航和购物车图标
- 在商品详情页内容区域的左上角显示【< 查看更多商品】链接,点击链接回到当前商品所在的简易商店版块。
- 基本商品信息区域:左边显示商品图片 (如果有多于一张商品图片,缩略图会显示在主商品图片下面,点击图片显示大图),右边显示商品名称、价格、商品简介、商品规格、商品数量以及【添加到购物车】或【立即购买】按钮。
- 更多详情区域:如果开启了【商品详情页描述功能】,所添加的图文内容会显示在该区域。
- 页脚:在商品详情页底部显示主站的页脚
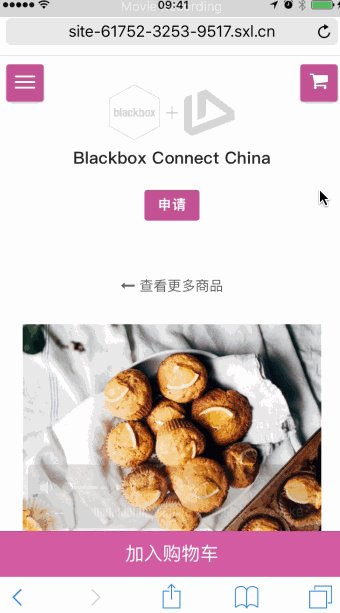
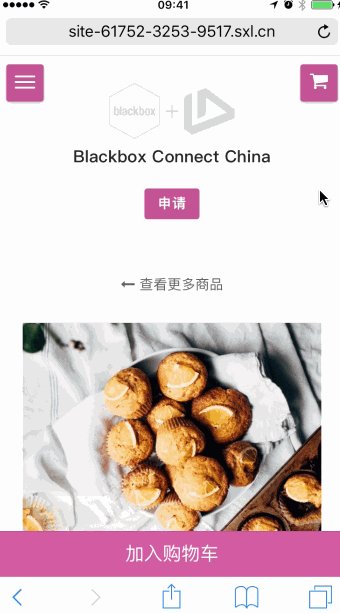
手机端

- 页面顶部左边显示网站菜单按钮,右边显示购物车按钮,中间显示网站logo (如果网站上只有一个商品,则不会显示购物车图标)
- 页面主题部分从上到下依次显示产品图片和图片切换指示器 (访客可以在图片上左右滑动来查看所有商品图片,点击图片显示大图)、商品名称、商品价格、商品简介、更多详情 (图文详情) 和主站页脚。
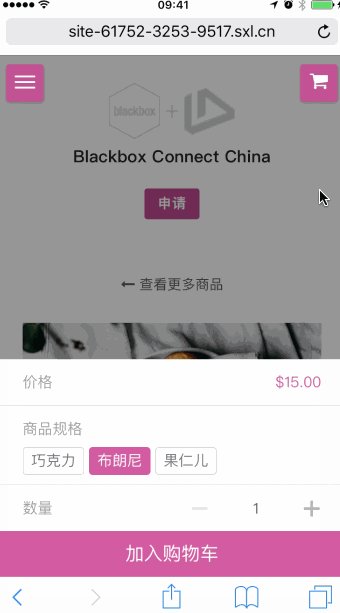
- 页面底部:

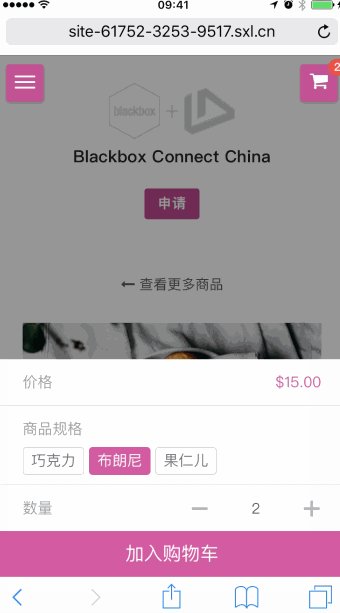
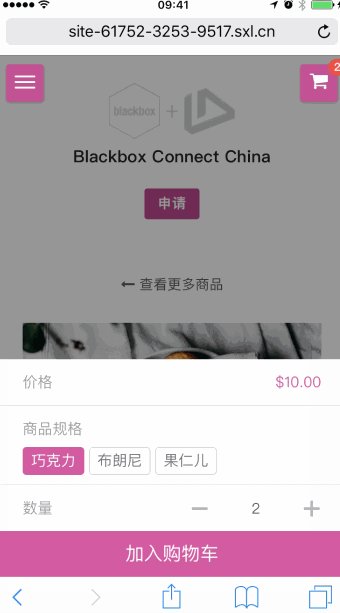
- 显示【添加到购物车】或【立即购买】按钮,点击按钮,从底部弹出一个对话框,从上到下显示对应商品规格价格、商品规格和数量。
- 选择不同的商品规格,显示相应的价格
- 通过点击 - / + 来减少和增加商品数量
- 如果开启了移动端操作功能并且添加了按钮,在商品详情页上隐藏移动端操作。

