在上线了创建网站都是支持添加本地图片。比如博客、标题、按钮、头条、横向布局、纵向布局、大尺寸媒体、相册、联系方式、滑块和自定义版块等。而且有的版块,如头条、大尺寸媒体、横向布局和纵向布局版块还可以通过高级布局的功能,切换图片位置,让图片在网页中展现不同的效果。
注意,不同的网站套餐会有不同的存储空间,而免费小程序有500MB,付费小程序则有10GB。
上传本地图片到网站
1. 进入网站编辑器,选择并添加一个支持上传图片的板块。
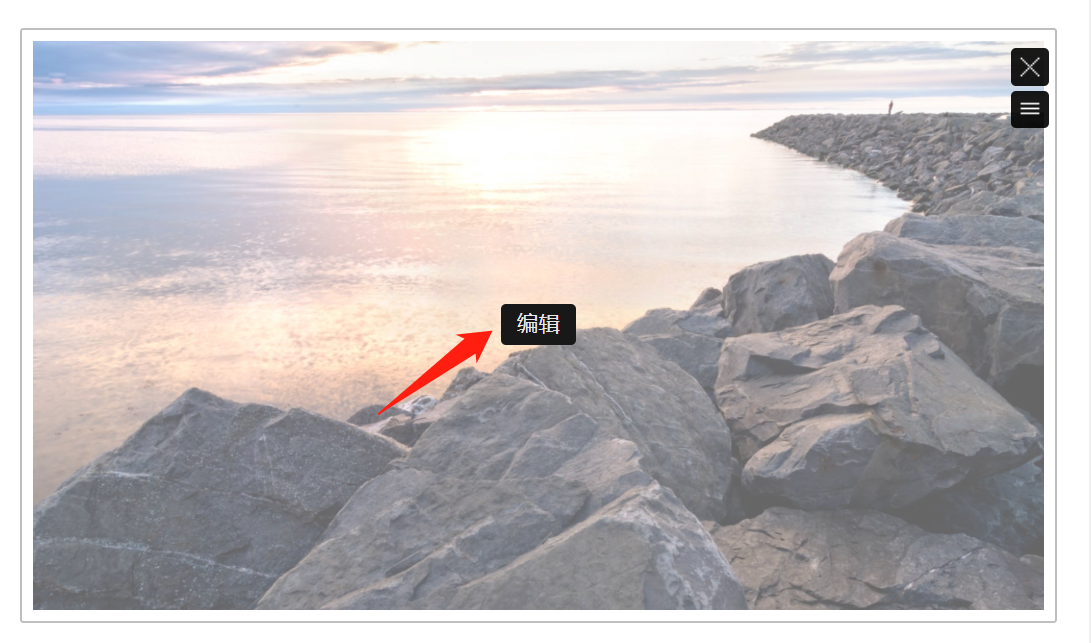
2. 把鼠标放在要替换的图片,点击“编辑”按钮:

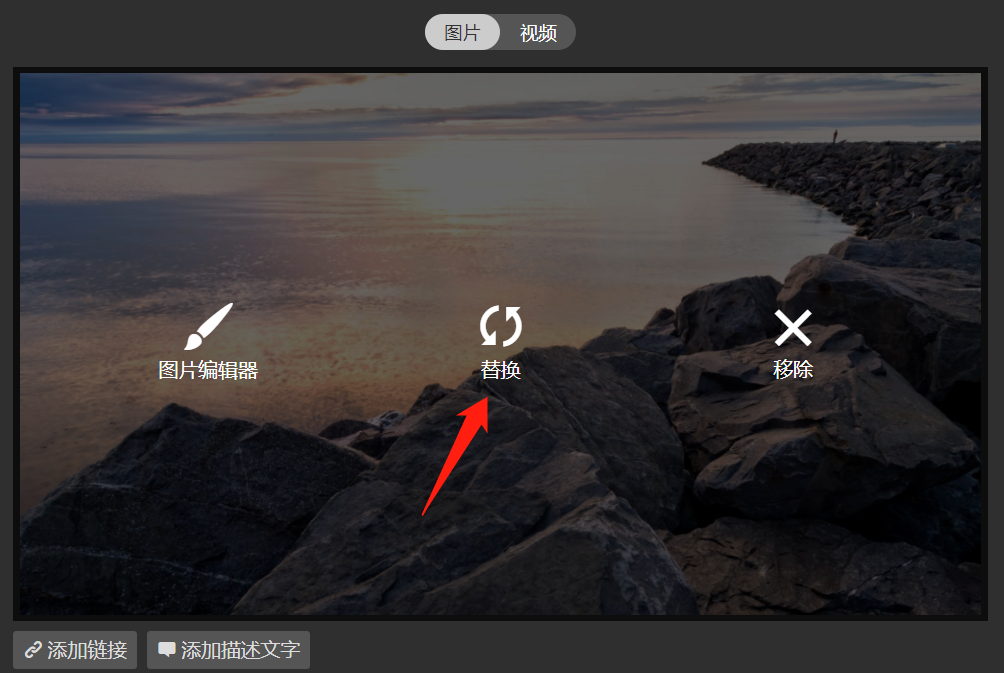
3. 选择“替换”。

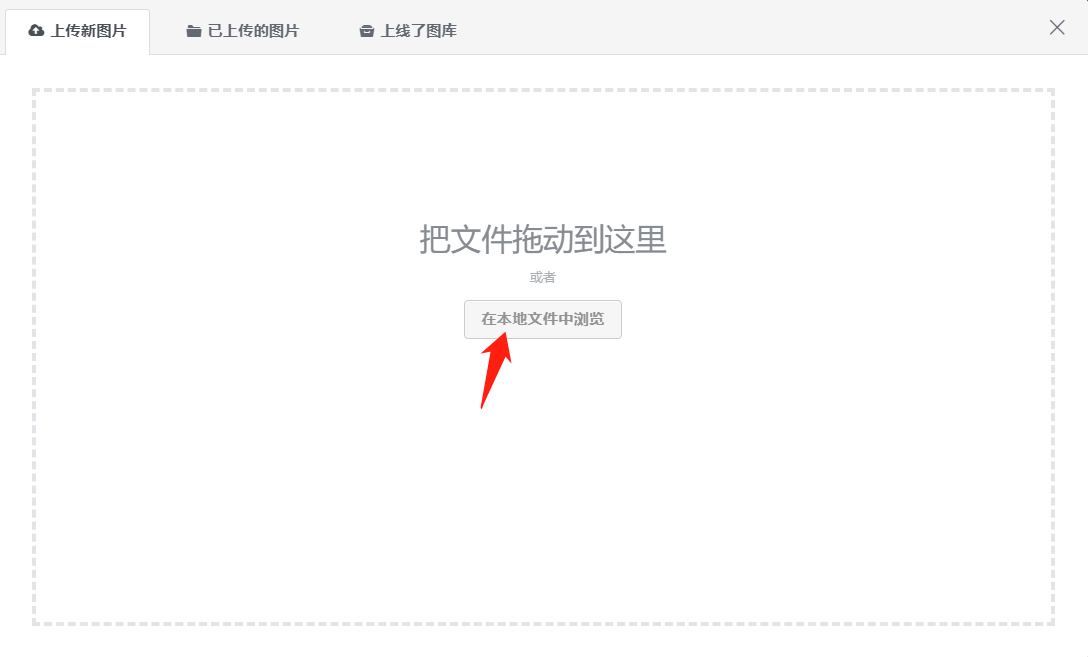
4. 然后在“上传新图片”界面,通过拖动图片或者在本地文件浏览的方式上传你的图片:

上传本地图片到小程序
和网站一样,在相应的版块来上传图片。下面以添加轮播图举例。
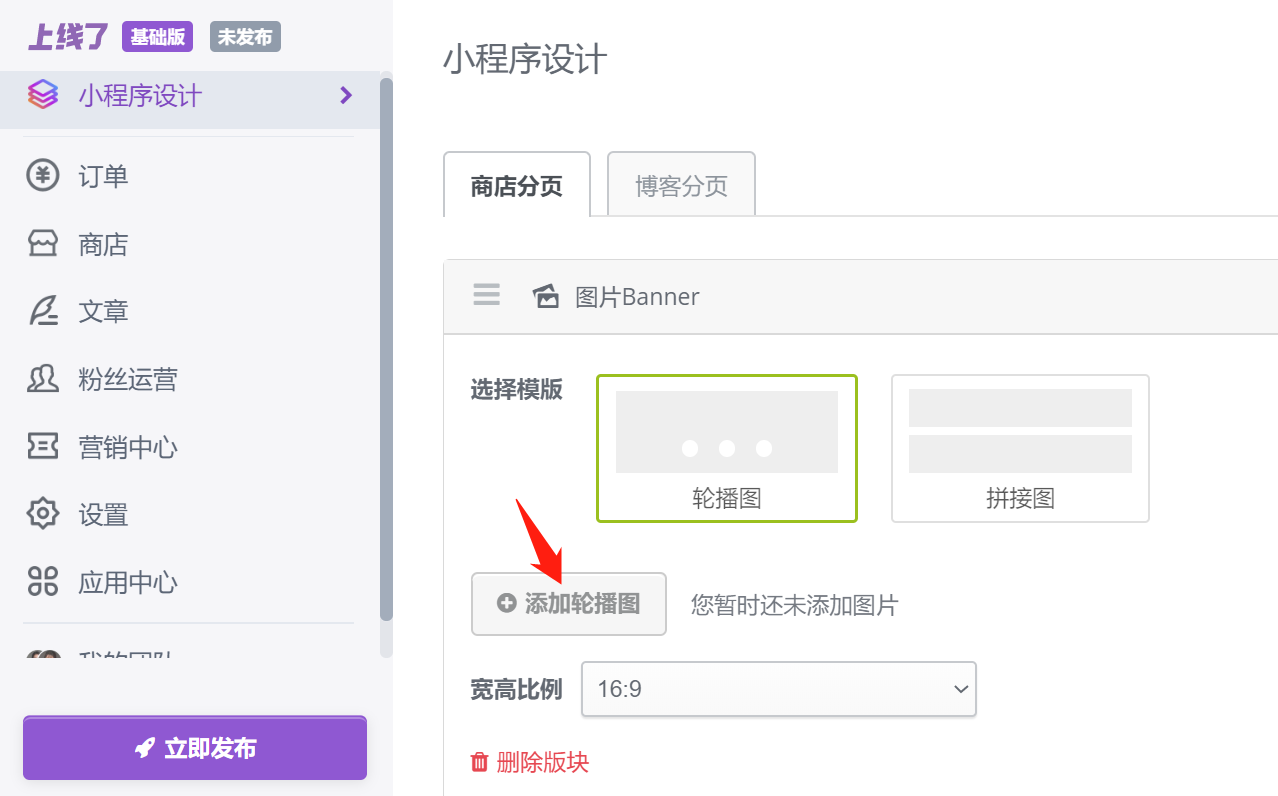
1. 进入小程序编辑器,在小程序设计 > 图片 Banner 这里点击“添加轮播图”。

2. 然后在“上传新图片”界面,通过拖动图片或者在本地文件浏览的方式上传你的图片。
批量上传图片
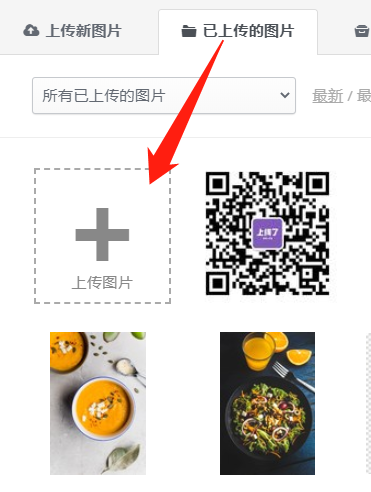
进入上传的图片的界面后,切换到“已上传的图片”,然后点击【上传图片】,批量选择需要上传的图片。
注意,不是所有的版块都支持批量添加图片。

删除已上传的图片
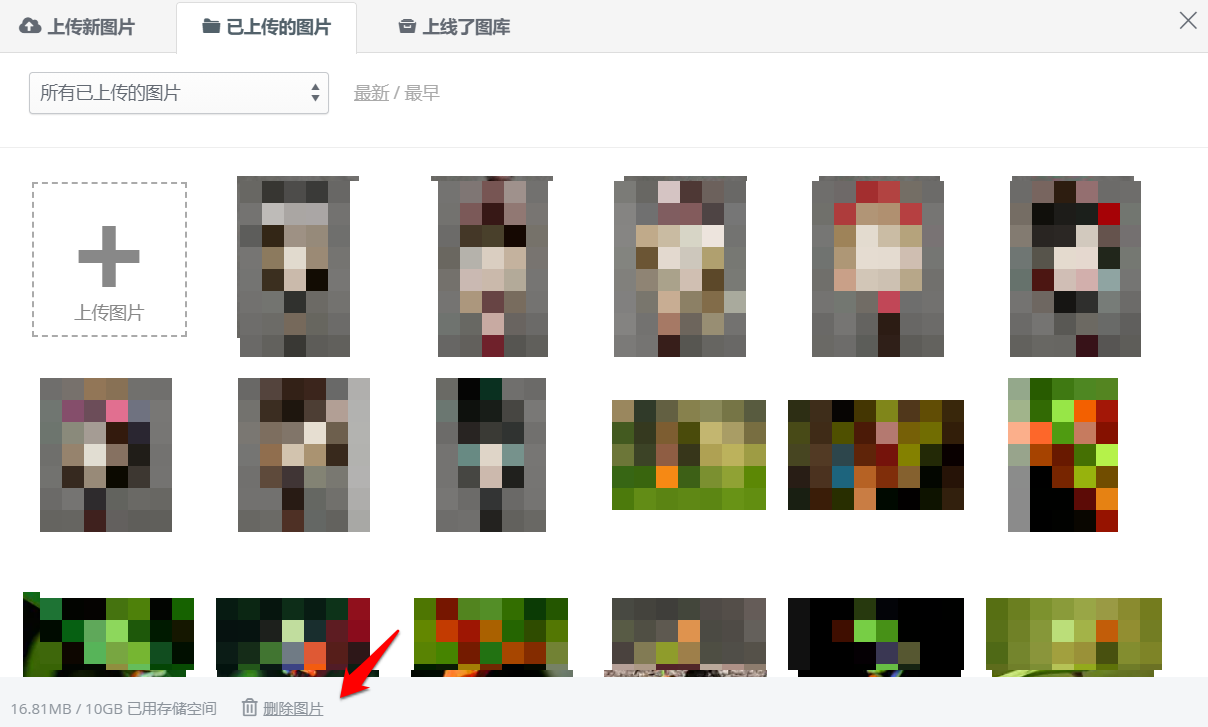
进入上传的图片的界面后,切换到“已上传的图片”,移动鼠标到需要删除的图片,点击图片右下角“垃圾箱”图标来删除图片(目前暂不支持批量管理/删除已上传的图片)。

查看图片存储空间
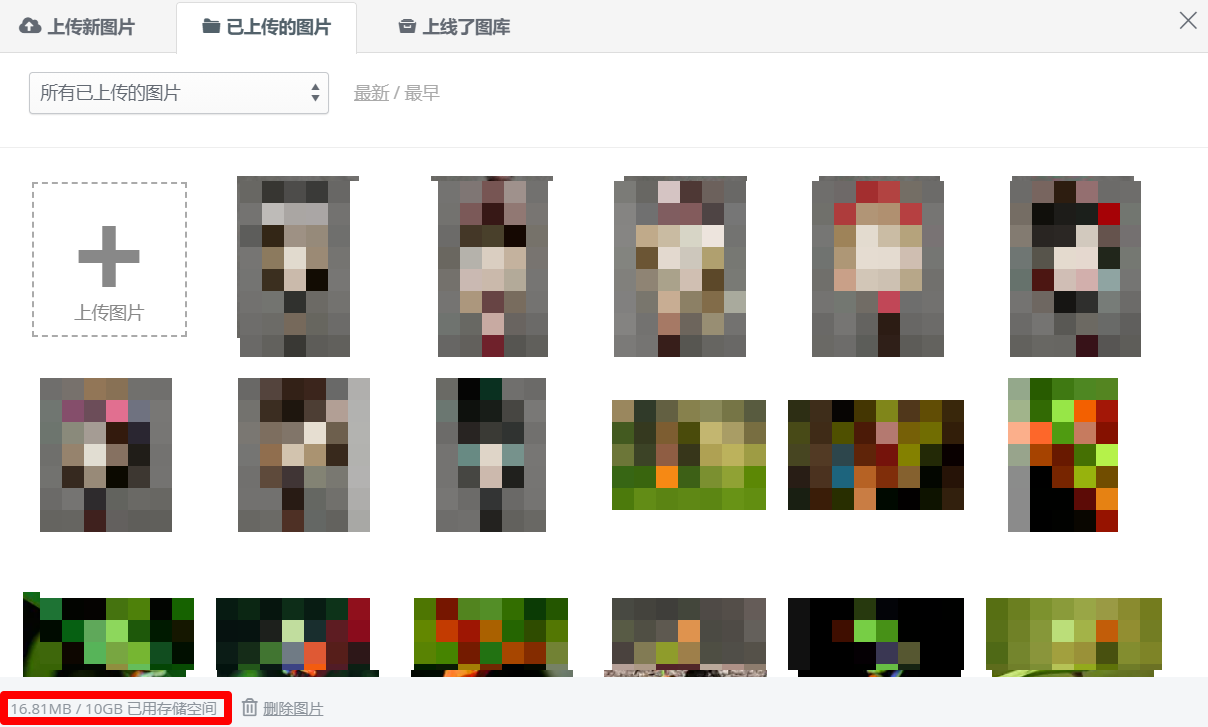
在上传的图片的界面,切换到“已上传的图片”界面,在对话框右上方可以看到网站的图片存储情况:

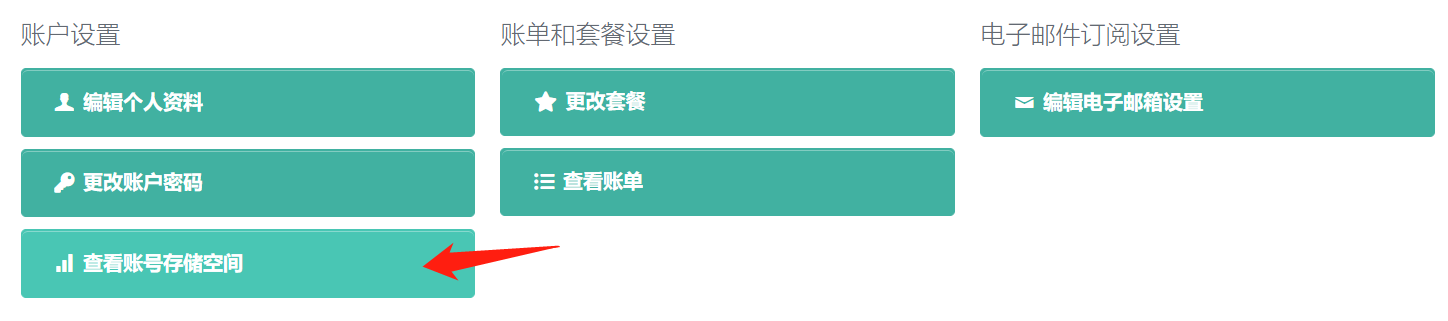
若要看整个账号的存储空间,可以进入你的账号页面:返回到主页,点击右上角的“头像”图标(手机端则点击右上方的箭头,然后选择“我的账号”)。然后点击“查看账号存储空间”。